2023年11月3日現在の記事です。バージョンは1.12.3。今後のソフトバージョンアップ等により
加筆訂正の可能性があります。
ショートアニメーション メイキング講座 吉邉尚希works
by CLIP STUDIO PAINT PRO/EX [増補改訂版]
「Chapter4 ショートアニメーションメイキング 2人物の動き (応用編)3ジャンプ」を完成させよ!(電子書籍版192ページ)
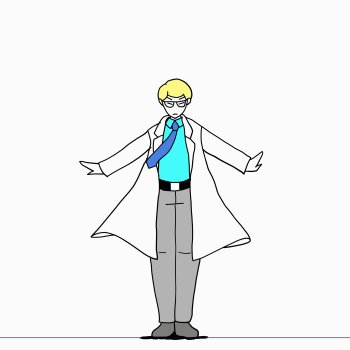
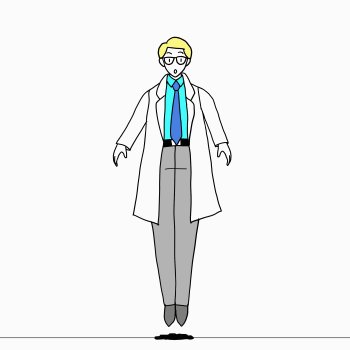
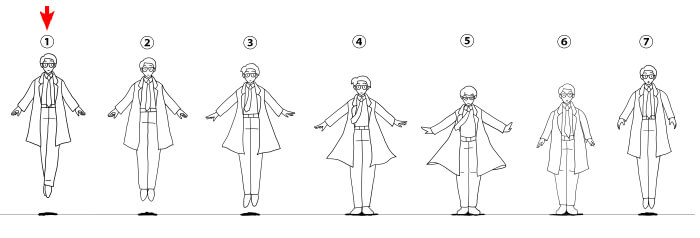
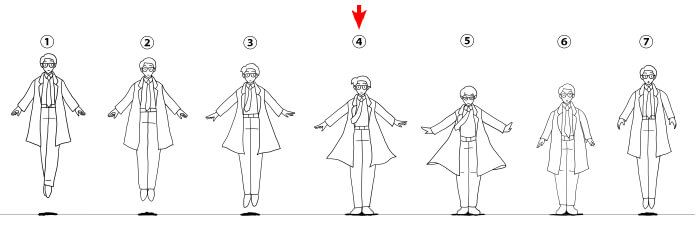
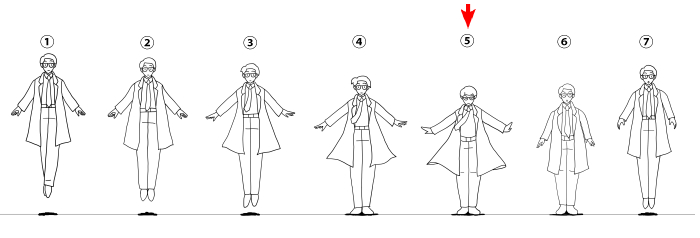
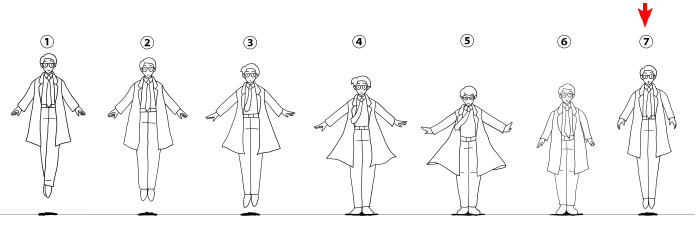
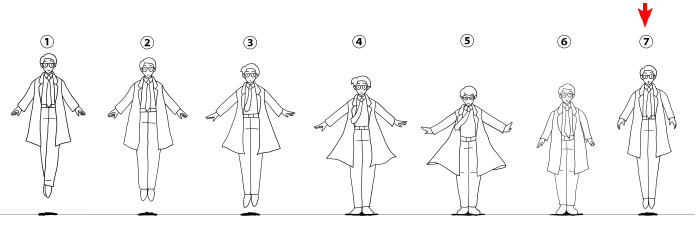
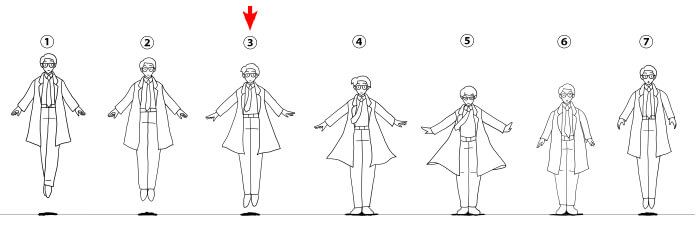
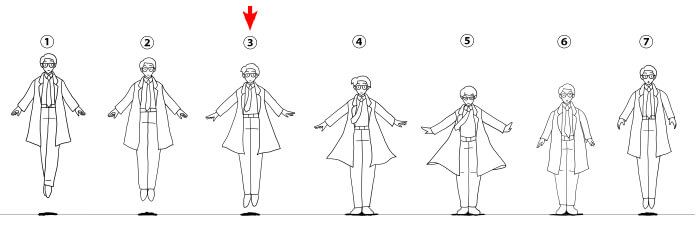
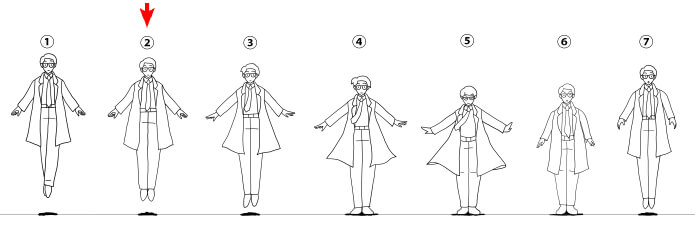
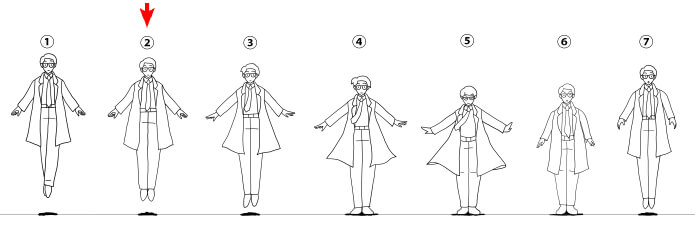
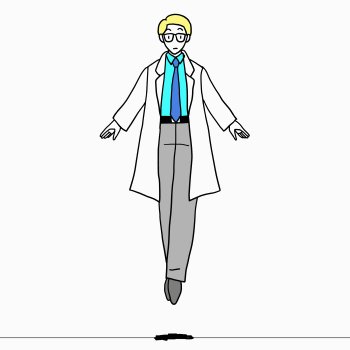
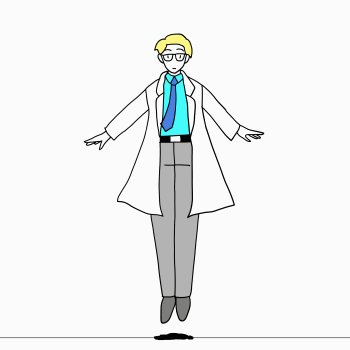
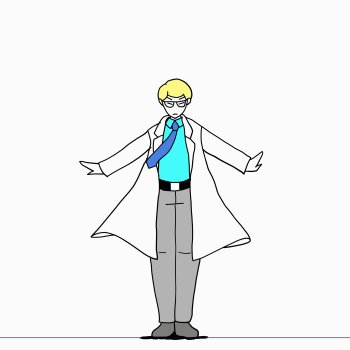
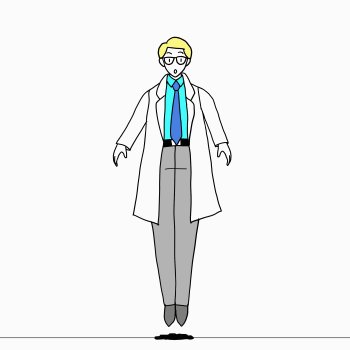
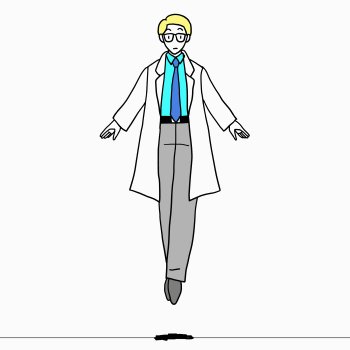
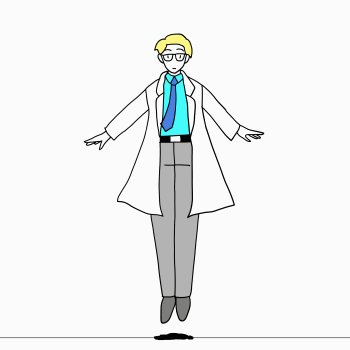
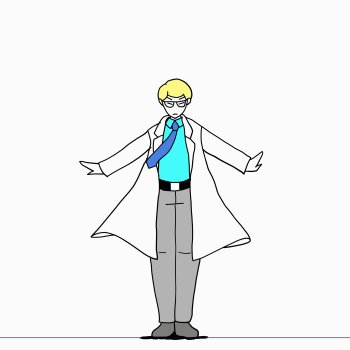
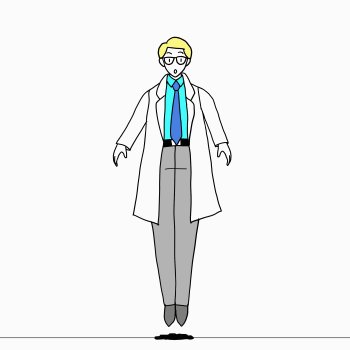
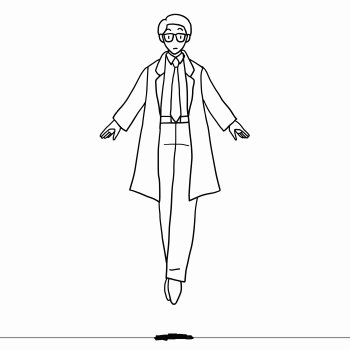
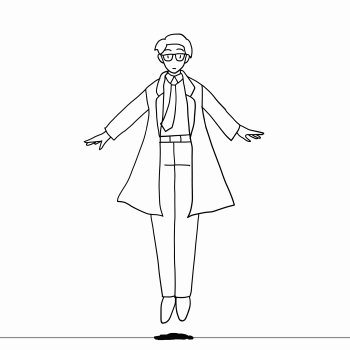
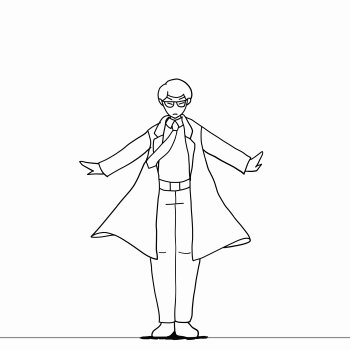
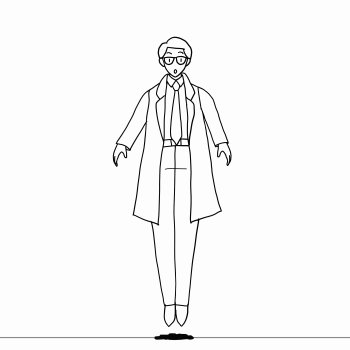
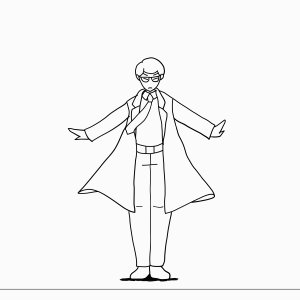
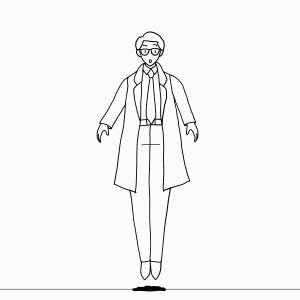
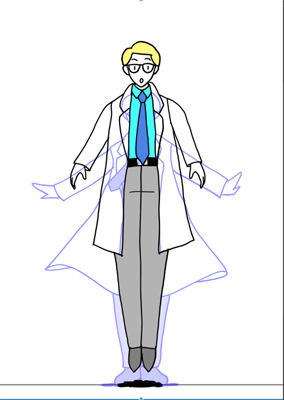
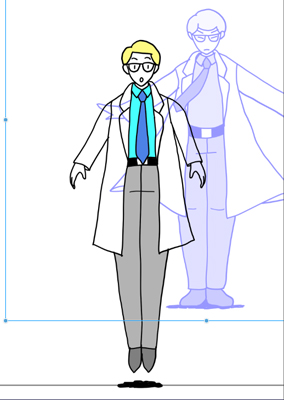
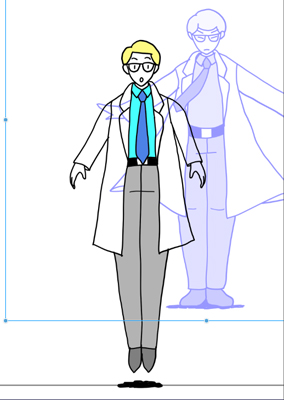
こんなアニメを作ります。

自分自身の失敗をもとに本の内容をアレンジして
最終的にアニメが完成するようにしていますので
書籍とくいちがっている部分があります。ご了承ください。
書籍をお持ちの方は作例のファイルを公式からダウンロード、
このジャンプの作例ファイルを開いておいてください。
詰まった時の手助けになります。
絵を描く準備をしよう
タイムラインを表示させる
- まずは何をすればいいのですか?
-
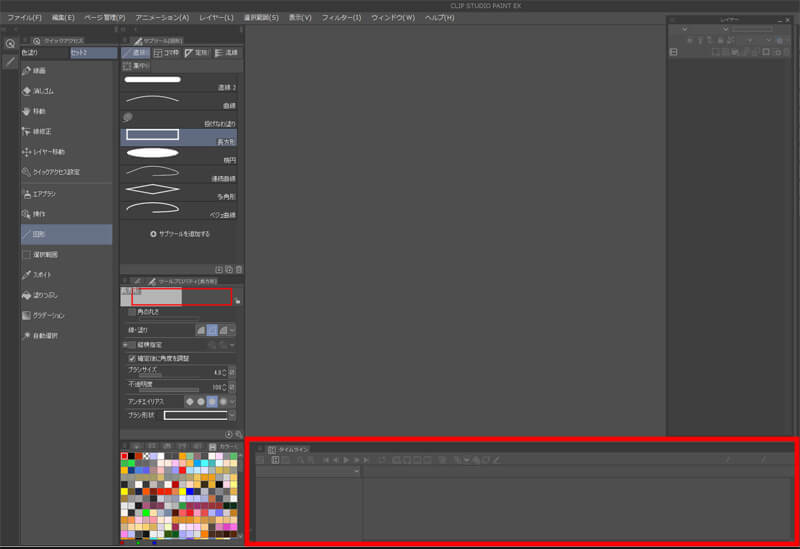
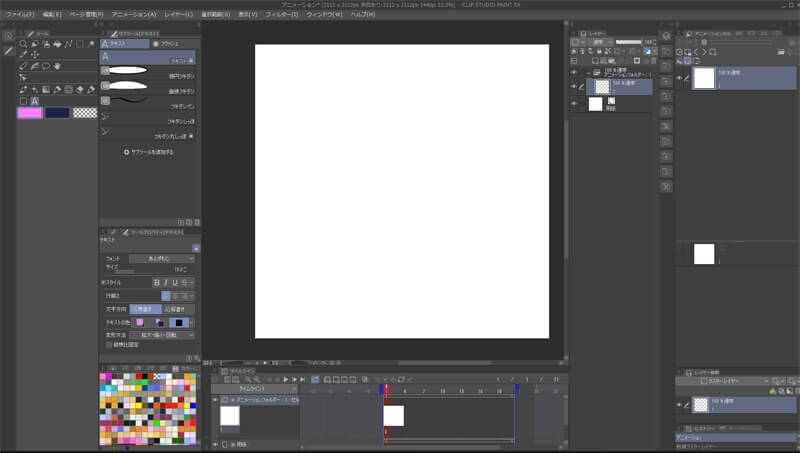
まず画面にタイムラインを表示させて下さい。
そのあとファイルを作ります。
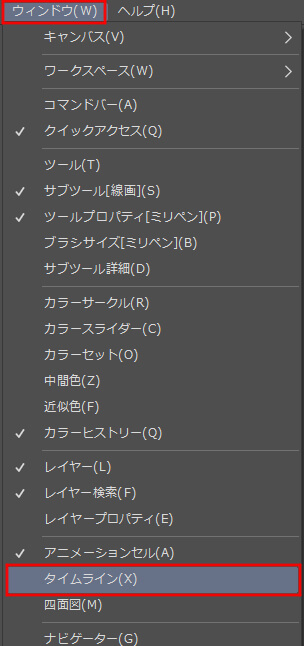
1.[ウィンドウ]→[タイムライン]にチェックを入れます。

タイムラインが画面下に表示されました。

ファイルの設定をする
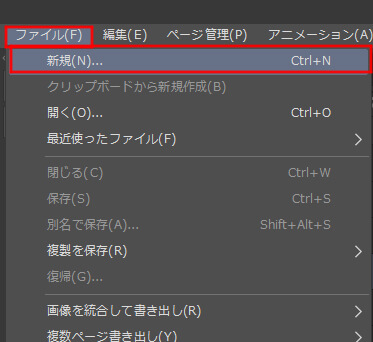
[ファイル]→[新規]→アニメーションアイコンを選択

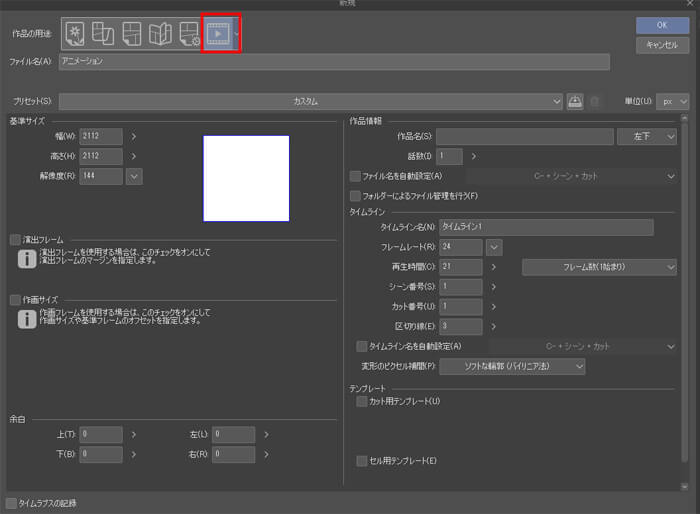
アニメーションアイコンをクリックしてこの画面を出します。


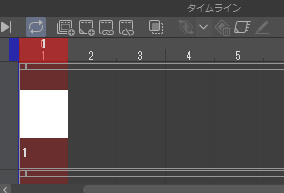
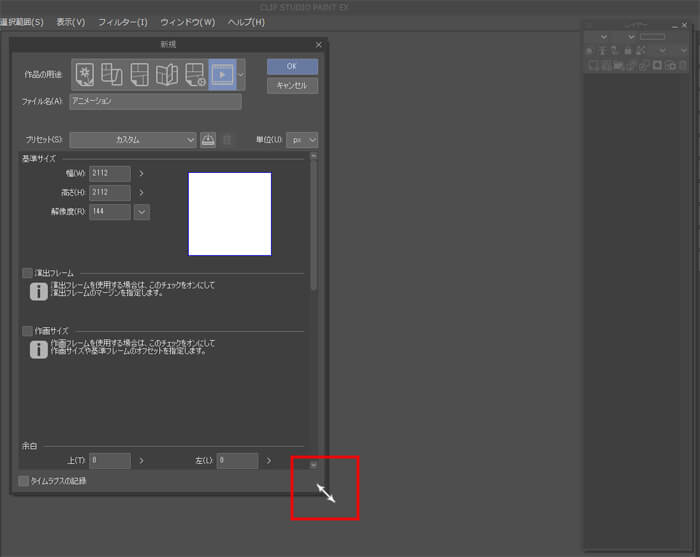
もしもこのちょん切れ画像が出てしまったら
右下の矢印アイコンをドラッグして
画面を広げて下さい。
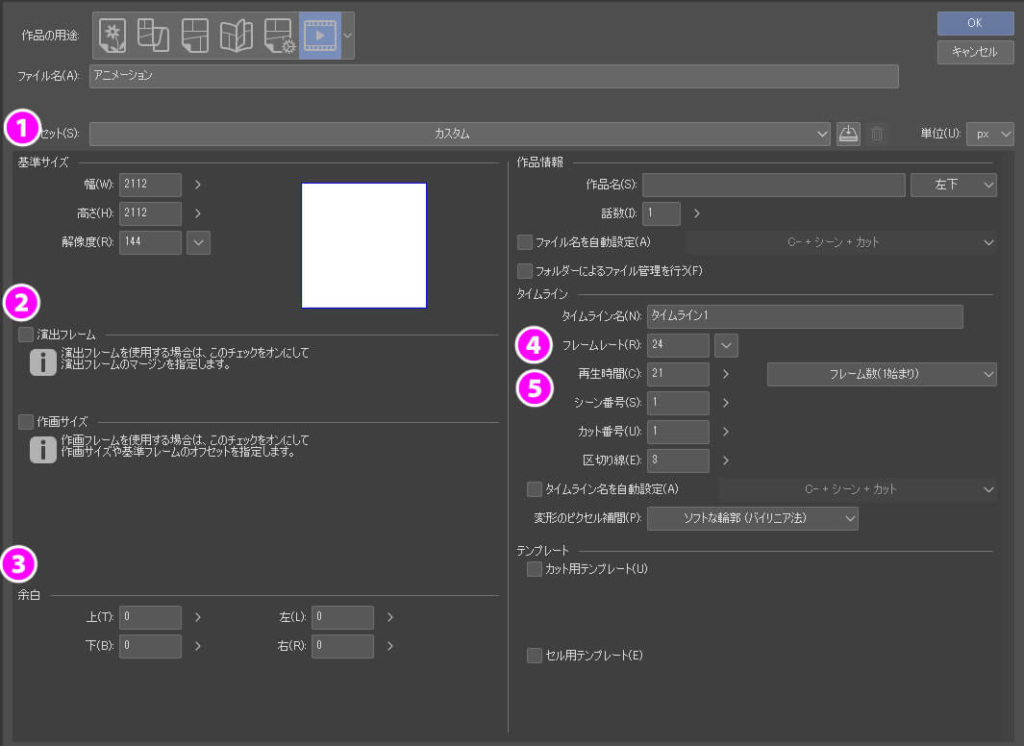
- [基本サイズ]の[幅]と[高さ]を共に[2112]に
[解像度]を[144]に - [演出フレーム]と[作画サイズ]はチェックをはずして下さい。
- [余白]の数字はすべて0にして下さい。
- [フレームレート]は[24]
- [再生時間]は[21]

OKを押すとこの画面になります。

線画と彩色用のファイルを内包したフォルダを作る
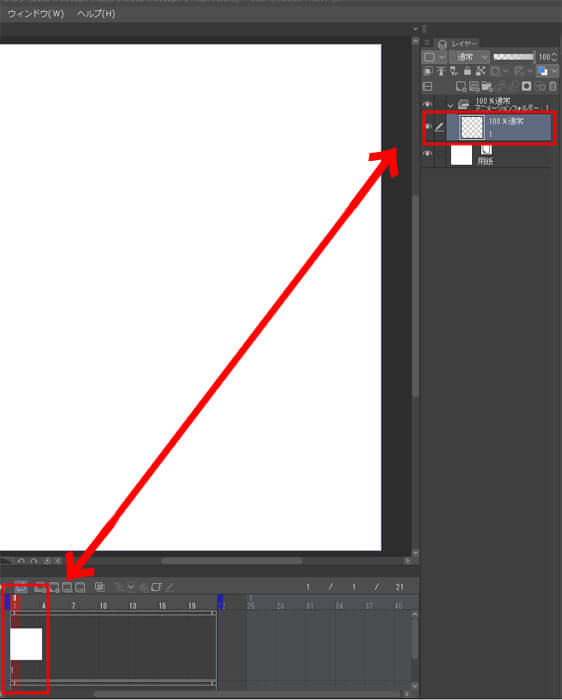
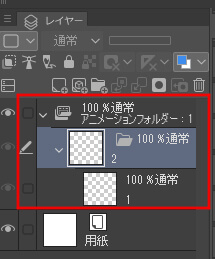
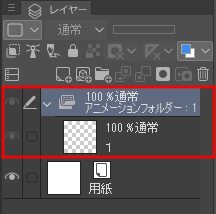
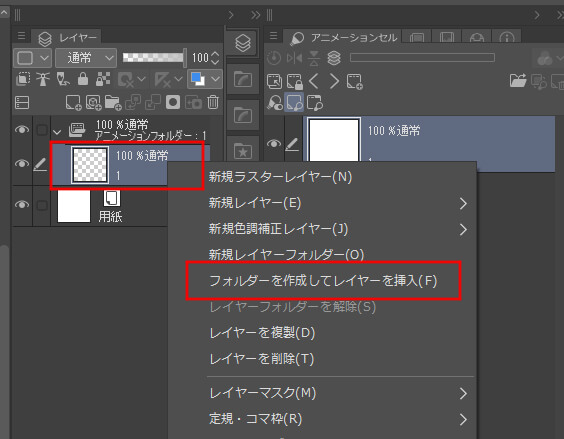
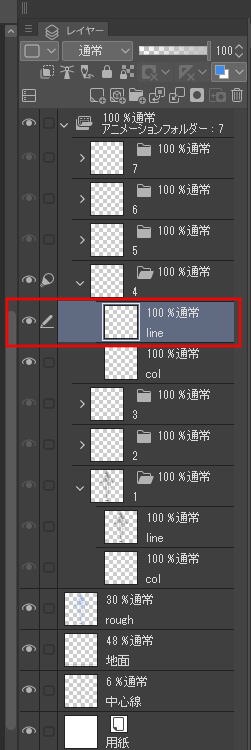
アニメーションフォルダの中にファイル[1]が作られているので
右クリックして「フォルダーを作成してレイヤーを挿入」をクリックします


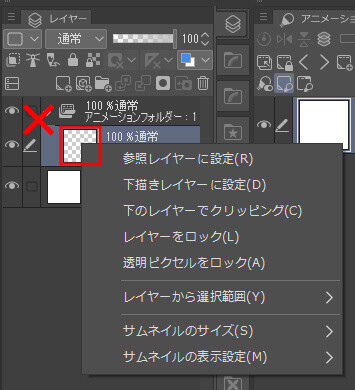
格子模様の部分を右クリックすると関係の
ない窓が開くので、そこは避けて右クリック
して下さい。
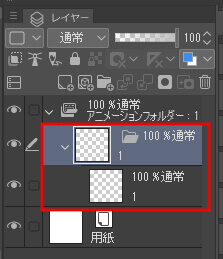
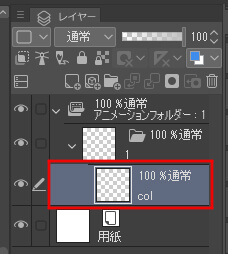
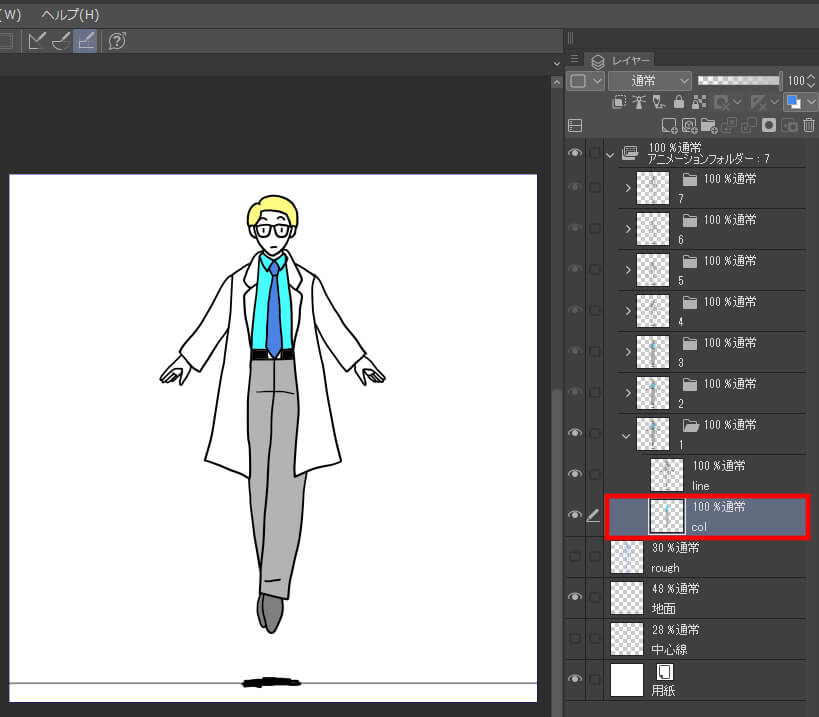
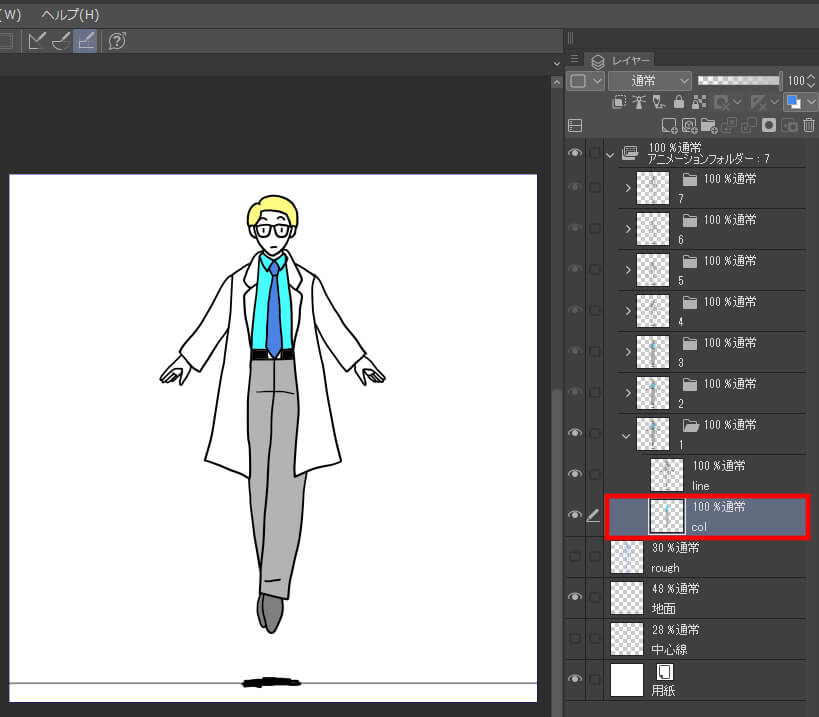
ファイル[1]を内包したフォルダー[1]ができました。

ファイル[1]の名前を[col]に変更します。

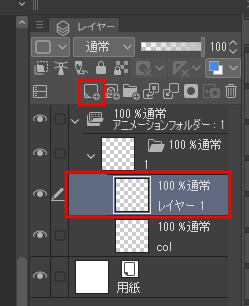
[新規ラスターレイヤー]をクリックしてフォルダー[1]の中にファイルを追加。
[レイヤー1]が追加されます。

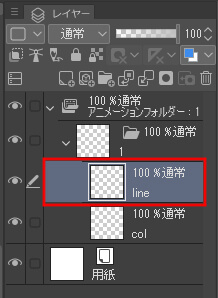
[レイヤー1]のファイル名を[line]に変更します。

- 「フォルダーを作成してレイヤーを挿入」を使わないで
「新規レイヤーフォルダー」でフォルダーを追加して
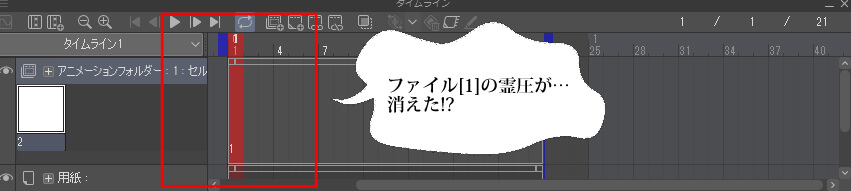
その中にファイル[1]を収納したらタイムラインから
消えてしまいました??? -
ファイル[1]が新しく作ったフォルダーに隠されてタイムラインとのリンクが 切れてしまったためです。
フォルダーを追加する前の状態。ファイル[1]がタイムラインと
リンクしています。
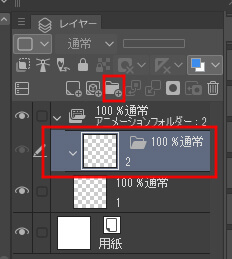
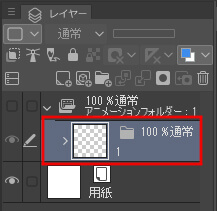
「新規レイヤーフォルダー」をクリックしてフォルダーを追加すると
フォルダー名が[1]ではなくて[2]になります。
フォルダー[2]にファイル[1]を収納すると

タイムライン側は[1]を見失ってしまいます。
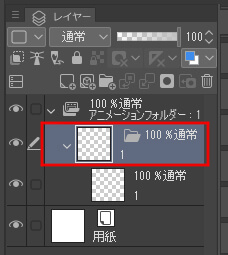
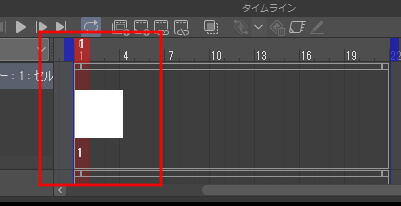
この場合、フォルダー名を[2]から[1]に変更すると

タイムラインにふただび戻ってきます。
これで「フォルダーを作成してレイヤーを挿入」を使ったのと
同じように処理する事ができました。
- まだ一枚も絵を描いていないのでタイムラインに乗せる必要は
ない気がするのですが… -
[アニメーションフォルダー]というのは特殊な性質を持っていて、
この中に入っているフォルダーやファイルはタイムラインに
乗せないと描画ができない仕様になっています。
絵を描くために、タイムラインに乗せときましょう。 - タイムラインにフォルダーやファイルを配置せずに絵を描きたいです。
どうしたらいいですか? -
やり方を2つ紹介します。
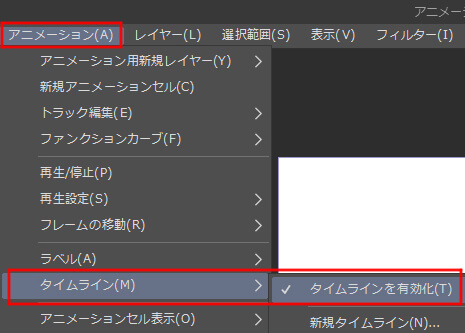
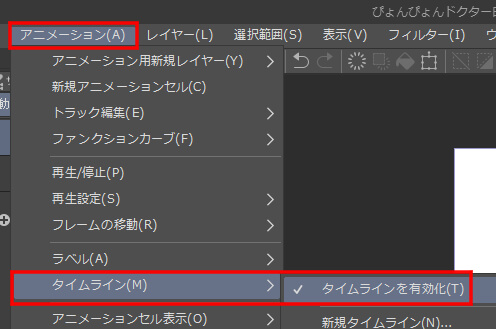
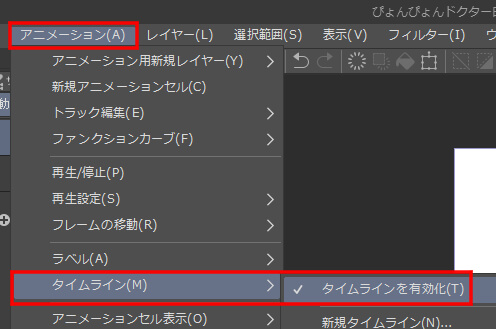
その1.[アニメーションフォルダー]に描画したいフォルダー等が全部 入っている場合は [アニメーション]→[タイムライン]→[タイムラインの有効化]の チェックをはずすとタイムラインに乗せていなくても絵が描けるように なります。

その2.[アニメーションフォルダー]から編集したいフォルダーや ファイルをいったん出してしまえば描画ができるようになります。
- 逆にタイムラインから外れてるファイルをタイムラインに
乗せたいんですがどうすればいいですか? -
まず、必ず[アニメーションフォルダー]にファイルが
入っている事、[タイムラインを有効化]にチェックが
入っている事を確認して下さい。

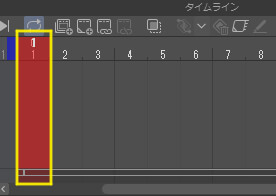
タイムライン上でファイルを配置したい位置(フレーム)をクリックします

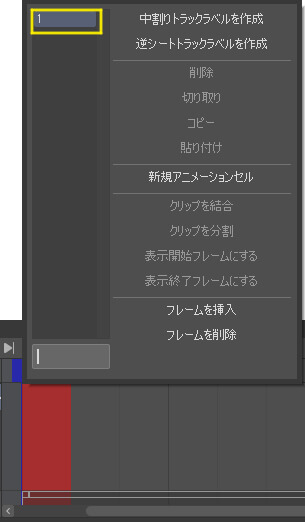
右クリックしてこの画面を出し、ファイル名を選択してクリックして下さい。

タイムラインにファイルを配置する事ができました。

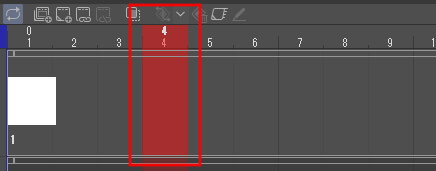
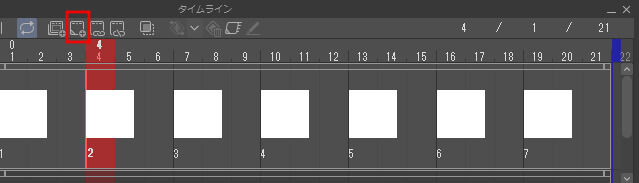
タイムラインに[2]以降のフォルダーを配置する
フォルダ1を選択します

タイムラインの4フレーム目をクリック。

[新規アニメーションセル]を6回押して[7]までフォルダーを作ります。

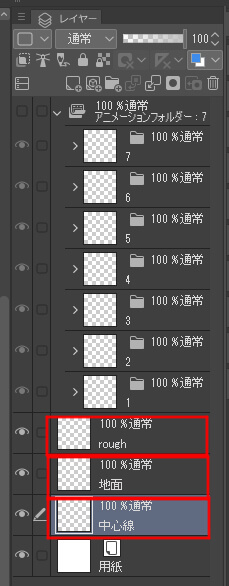
[rough]レイヤー、[地面]レイヤー、[中心線]レイヤーを作る
アニメーションフォルダーの外に[rough]レイヤーと[地面]レイヤーを作成
します。更に[中心線]レイヤーも作っておくと後々便利です。

中心線レイヤーに中心線を引きます。
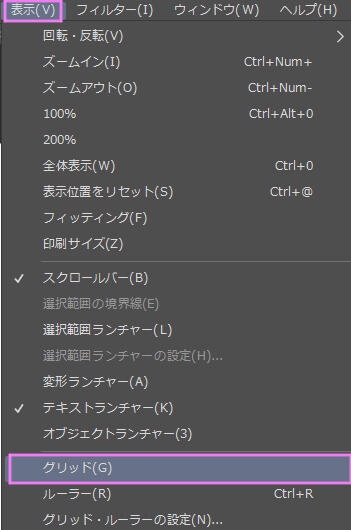
1.中心線レイヤーをクリックして選択し、[表示]→[グリッド]にチェックを入れます。

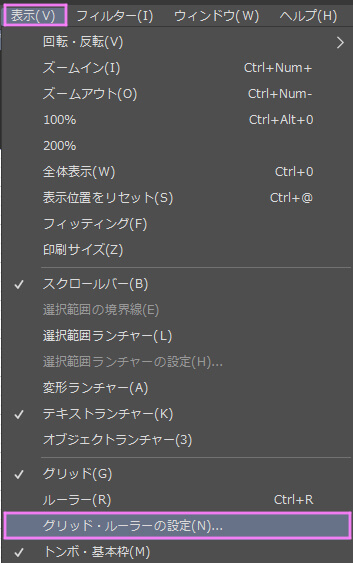
[表示]→[グリッド・ルーラーの設定]をクリック

[グリッド・ルーラーの原点]を[中央]に
[グリッド設定]の[間隔]の値を最大に
![[グリッド・ルーラーの原点]を[中央]に
[グリッド設定]の[間隔]の値を最大に](https://meiya-atelier.com/wp-content/uploads/2022/01/set-grid-and-ruler.jpg)
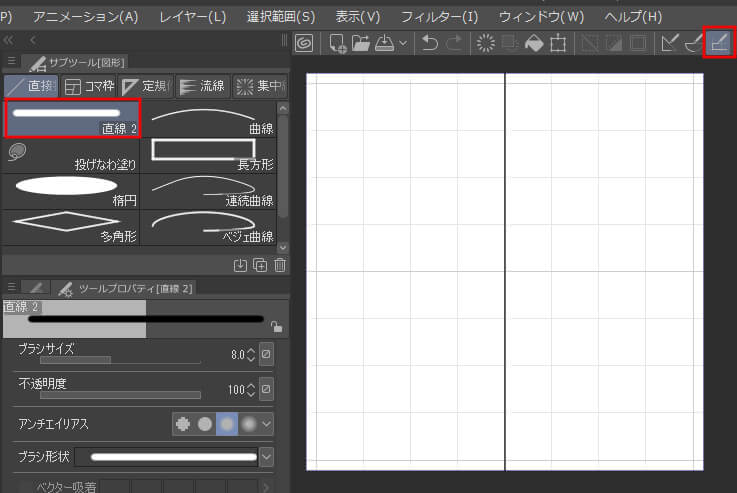
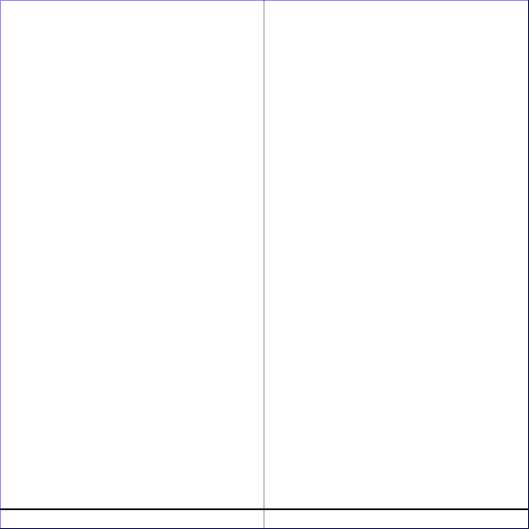
[グリッドにスナップ]をONにして[図形]ツールの[直線]で
中央に線を引きます。

[地面]レイヤーにお好みの位置に地面の直線を引きます。
濃さもお好みで。

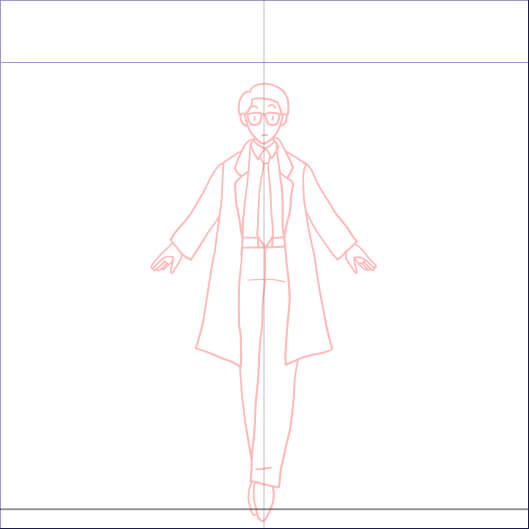
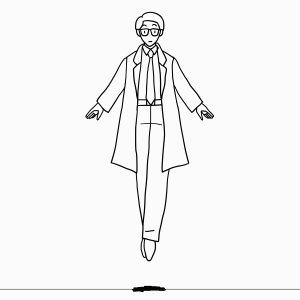
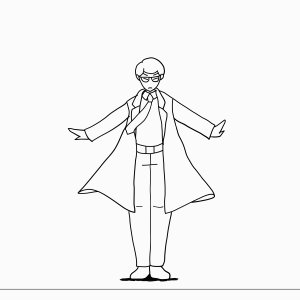
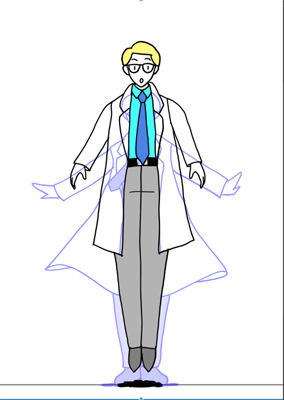
「rough」レイヤーにジャンプの頂点の絵を描きます。
ラフというより下絵としてきっちり描いた方があとあと楽です。

作画(線画)
セル1の線画を描く
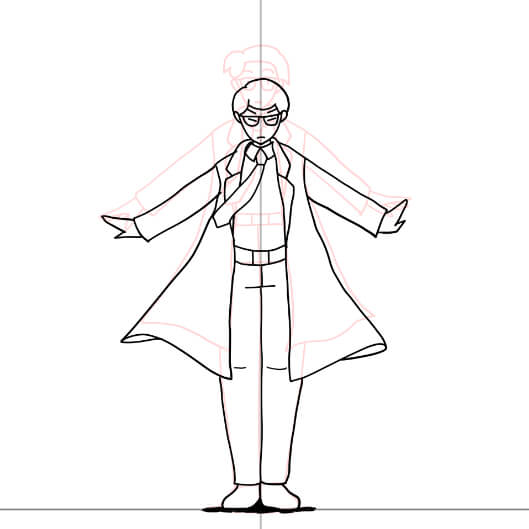
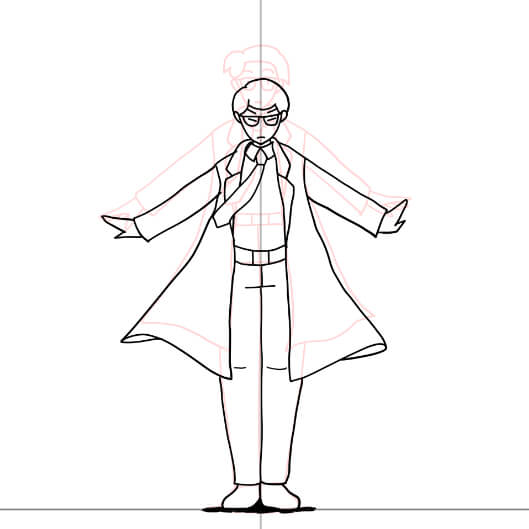
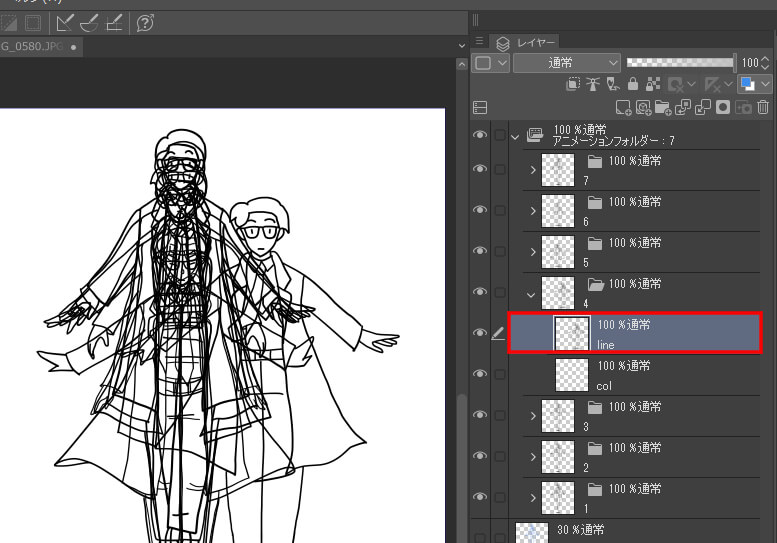
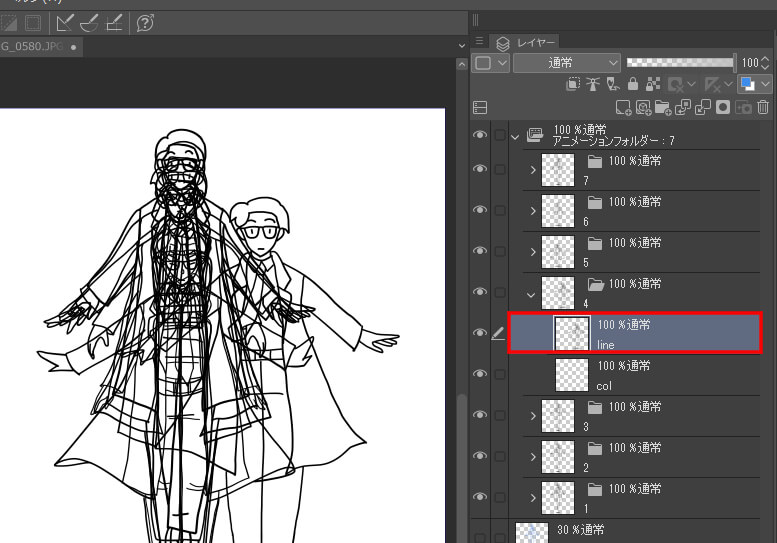
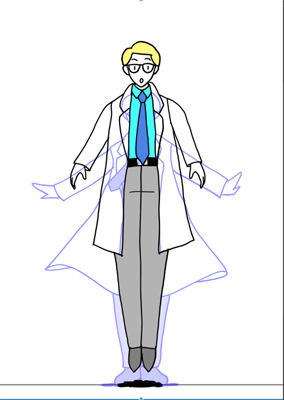
①の絵を描きます。

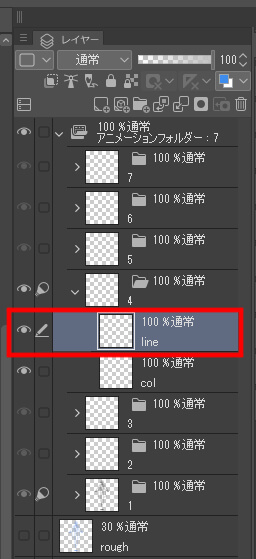
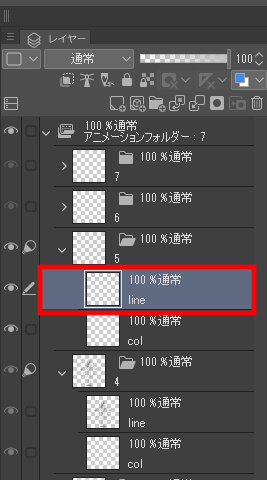
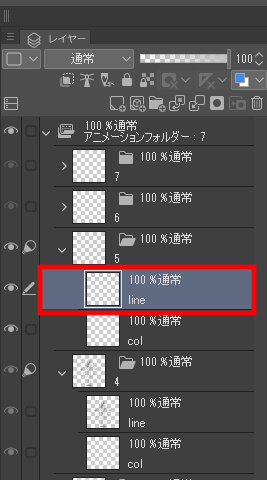
ファイル[1](セル1)の[line]ファイルに
[rough]の絵を清書します。
[rough]は見やすい濃さに調整して下さい。
![[line]ファイルに[rough]を清書する](https://meiya-atelier.com/wp-content/uploads/2022/01/Make-a-clean-copy-of-the-rough-in-file-1.jpg)

[line]ファイルに[rough]の絵を清書しました!
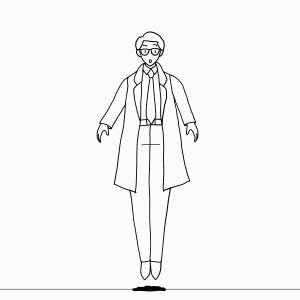
描いた絵を元に、着地絵を描く(ライトテーブル使用)
④の絵を描きます。

ここからライトテーブルを使用します。
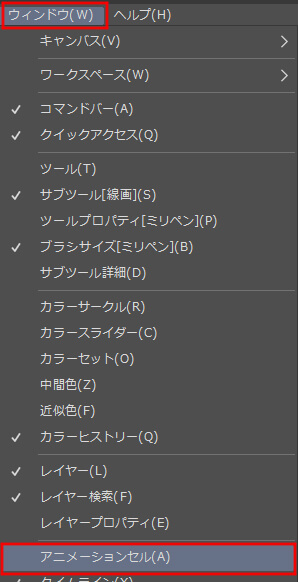
[ウィンドウ]→[アニメーションセル]をクリックして
[アニメーションセルパレット]を表示します。

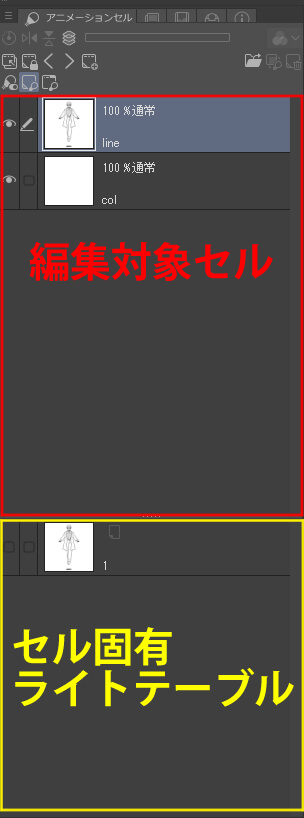
[アニメーションセルパレット]が表示されました。

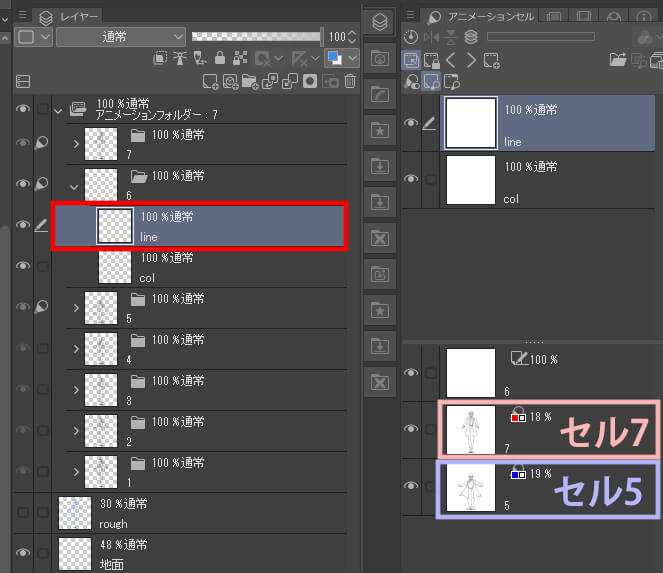
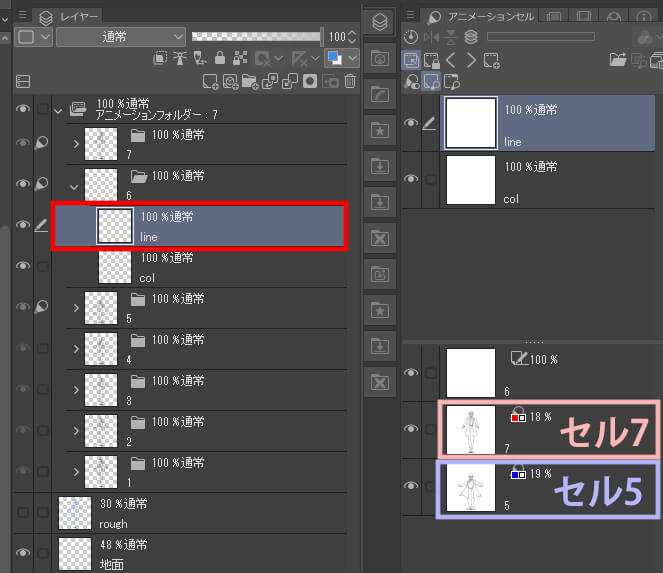
アニメーションセルパレットの構造
上段 「編集対象セル」
下段 「セル固有ライトテーブル」

[アニメーションセルパレット]の[セル]って何ですか?
- [アニメーションセルパレット]の[セル]って何ですか?
-
このソフト内での便宜上の呼称です。
アニメーションの制作現場でアナログ作画をする時「セル」
と呼ばれる透明なシートに絵を描きます。
それになぞらえて、このソフトでは
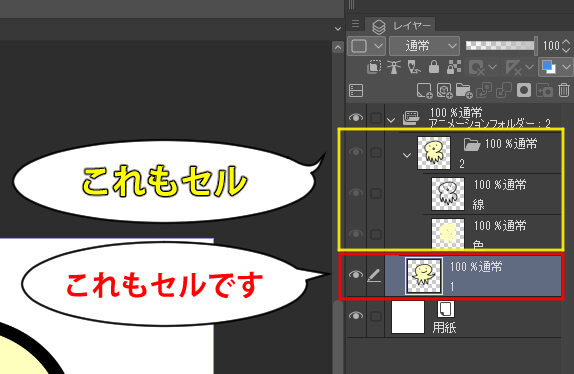
[アニメーションフォルダ]内で1枚の絵として
認識された物を「セル」と呼称します。本物の消しゴムではないけど
画像を消す機能に「消しゴム」という
名称をつけて消しゴムアイコンをつける、
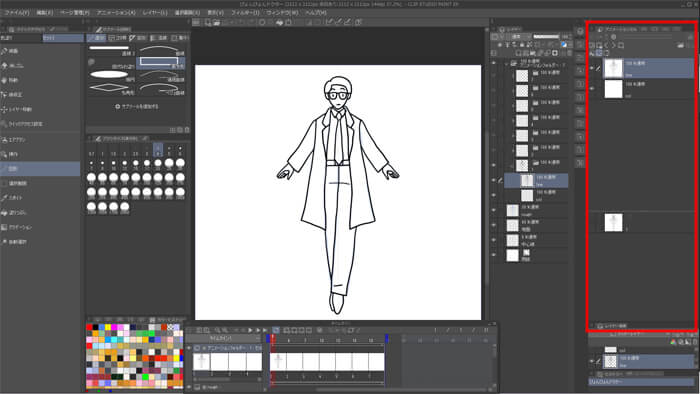
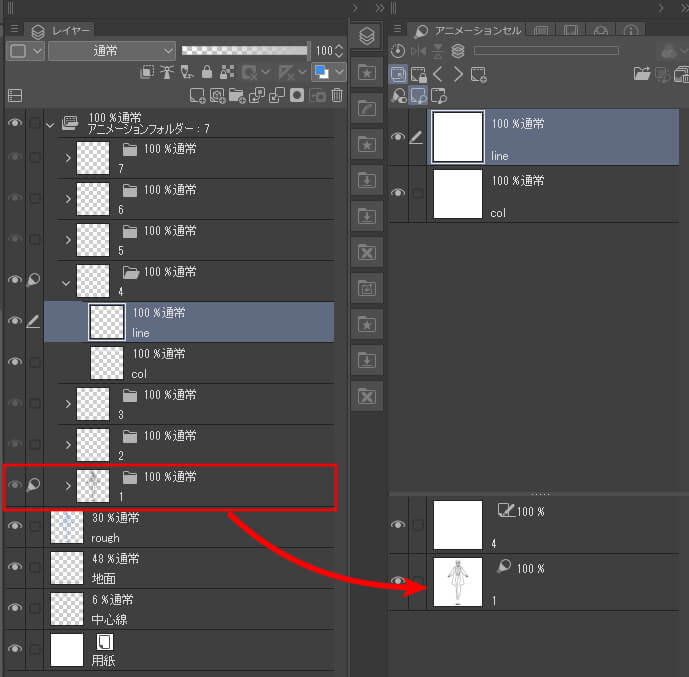
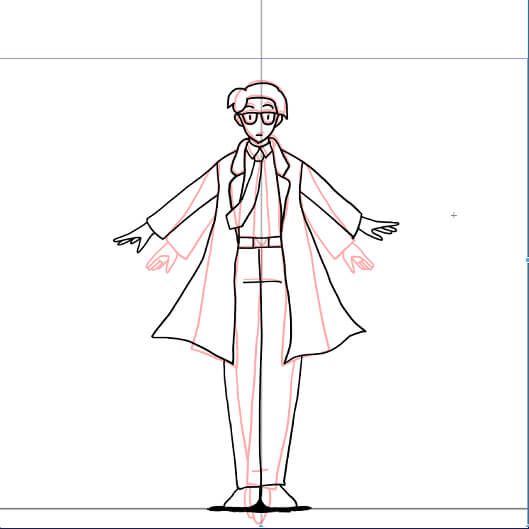
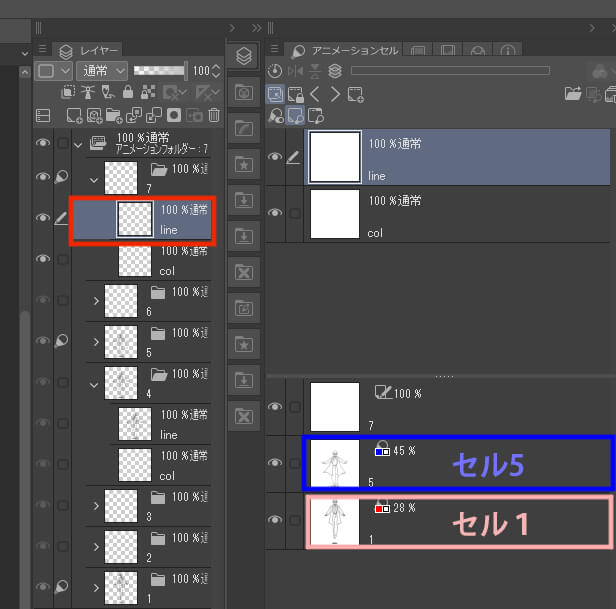
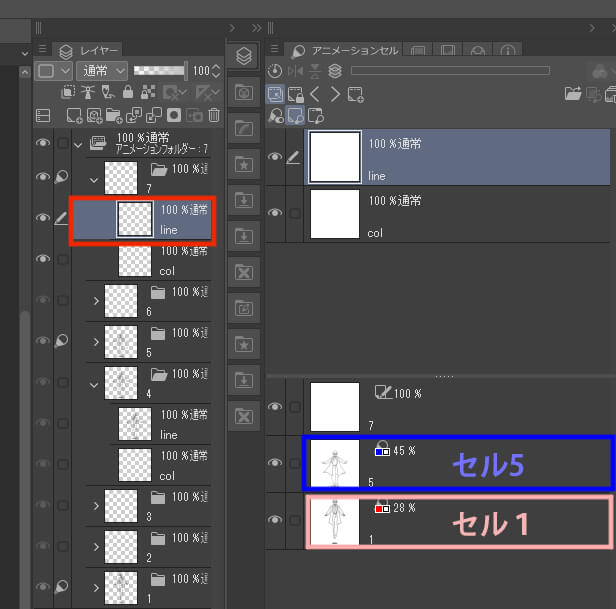
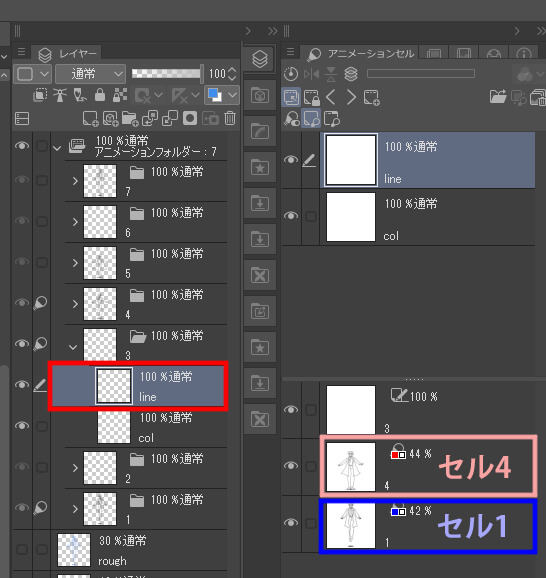
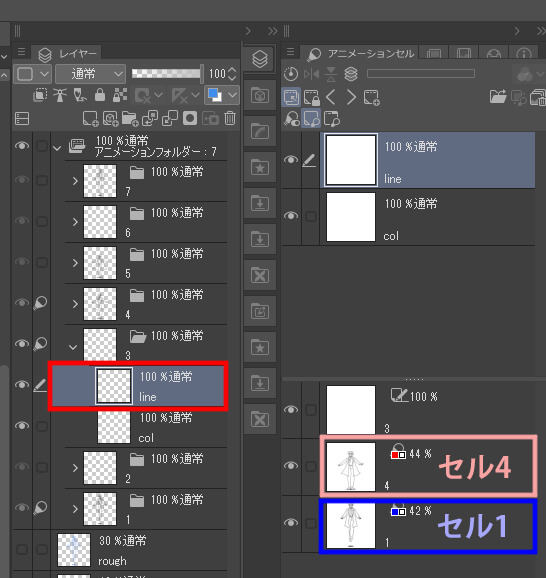
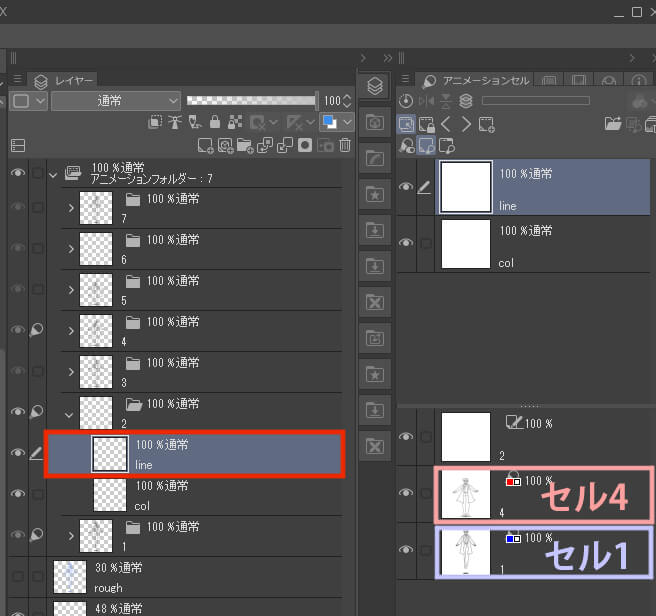
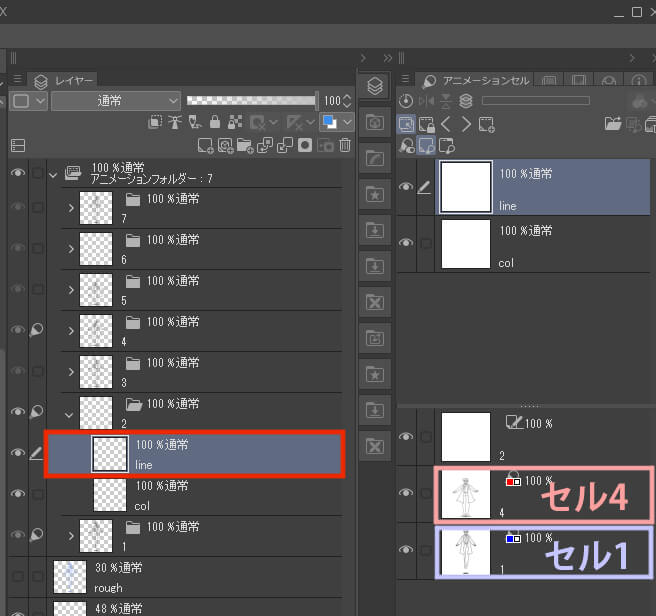
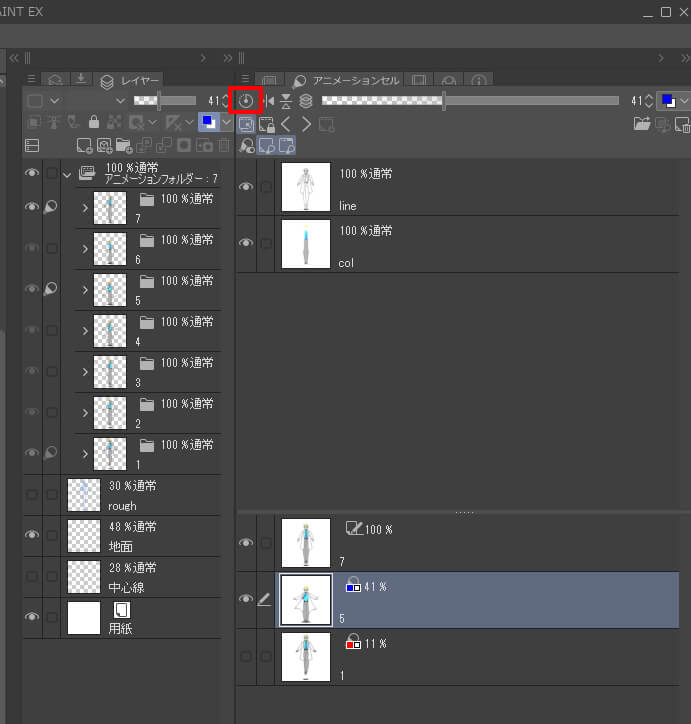
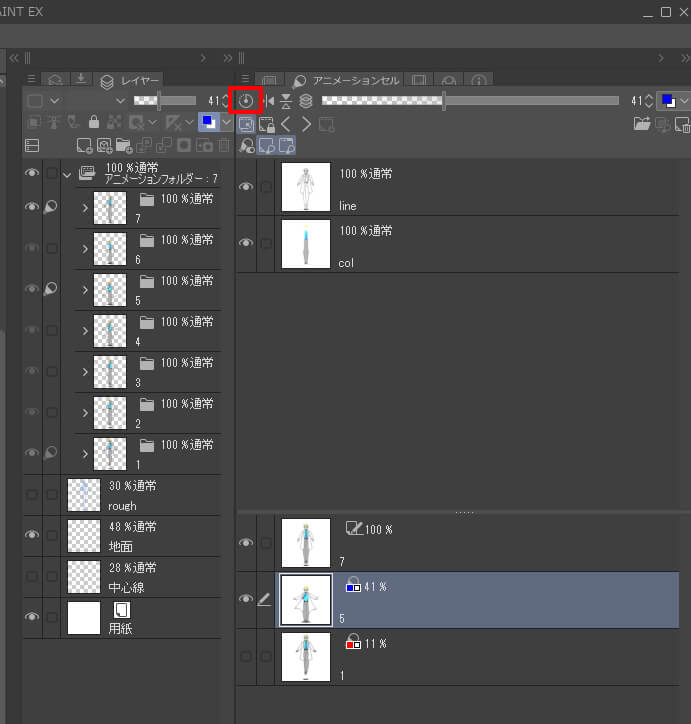
あれに似た事です。図のように完成ファイル1枚でもセル、 フォルダ内に線画・色彩画を内包していてもこのフォルダが1枚のセルとして
あつかわれます。
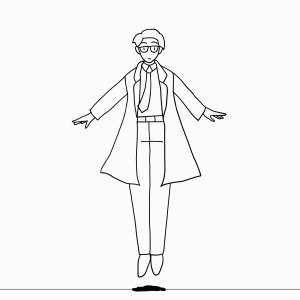
セル4(フォルダ4)に着地の絵を描く
ファイル1に描いた絵を手本にして
セル4内の[line]ファイルに着地の絵を描きます。
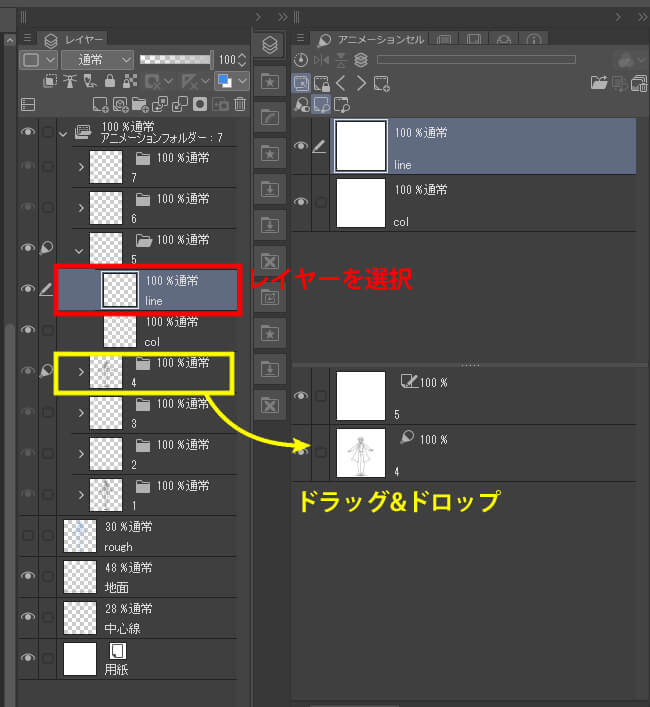
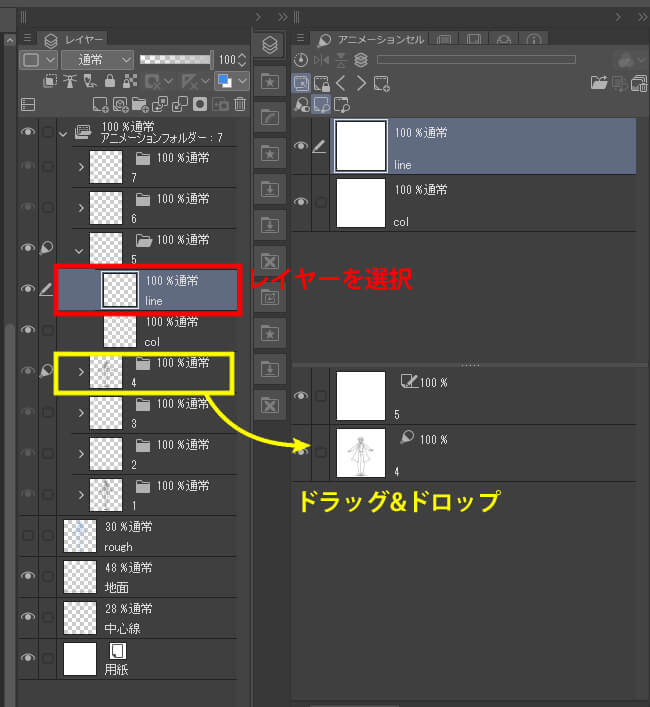
セル4 内の[line]を選択した状態で

セル1(ファイル1)をクリックするのですがこの時
押す→はなすではなく
押したら指を押し込んだまま
(セル4からセル1に選択状態が移らないようにするためです)
ドラッグし「セル固有ライトテーブル」にドロップして下さい。

もしも分かりにくかったらこちらのハシケンちゃんねるさんの動画を!!
この操作は
04:35 ③ライトテーブレイヤーの操作手順
にて紹介されています。自分も文章ではサッパリ分からなかったのが
この動画のおかげで理解できました!
ドラッグ&ドロップするときに、[編集対象セル]が切り替わってしまう対策
その2
[現在のアニメーションセルを編集対象に固定]をオンにする
編集対象に固定]をオフにしておく
![[現在のアニメーションセルを編集対象に固定]をオンにする](https://meiya-atelier.com/wp-content/uploads/2022/05/Fix-the-current-animation-cell-to-be-edited02.jpg)
- で! 何のためにこんなセッティングをするんですか?
-
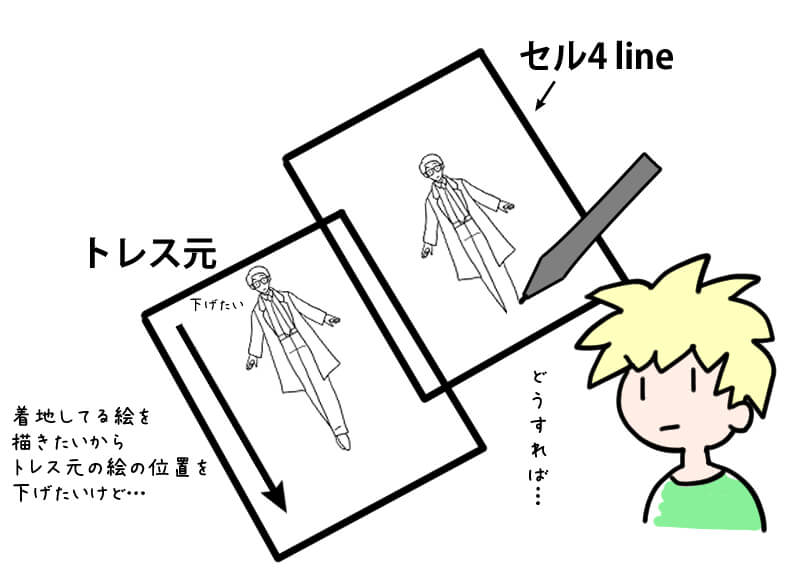
今からセル4のlineファイルに着地の絵を描くんですが、
トレス元のモデルの絵があると楽ちんです。
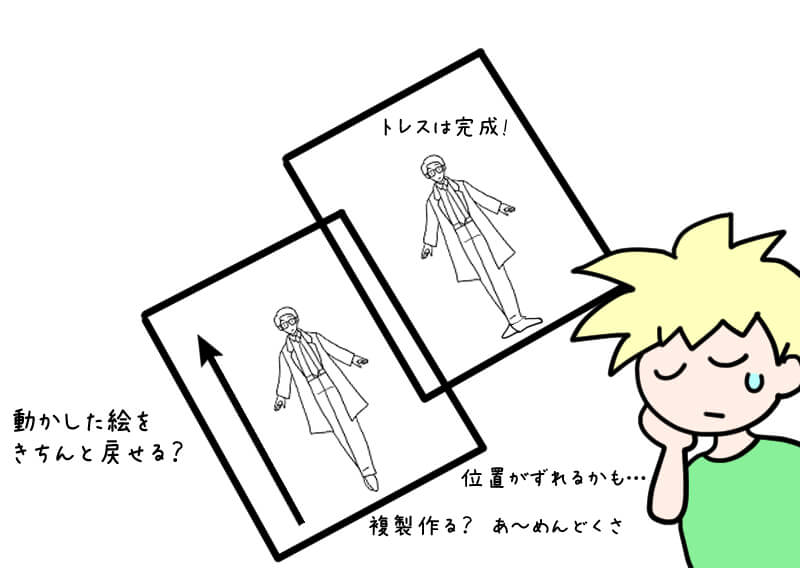
トレスしたいモデル絵は描きたい絵に合わせて動かしたいですが

本体を動かしてしまうとまた元の位置に戻さないといけません。きっちり
狂いなく戻せるかも不安…そんな時!!
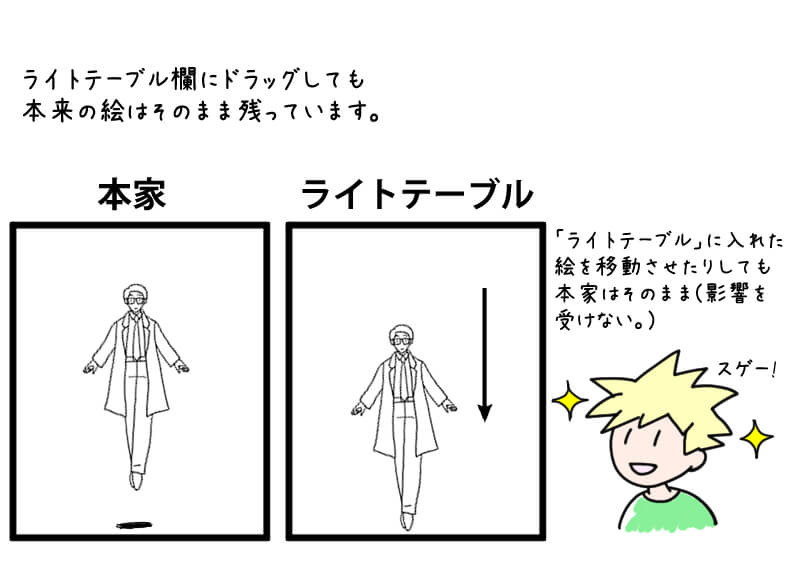
「ライトテーブル」欄に入れたセルは位置を動かしたりしても
本家のセルはそのまま。影響を受けません!! そのためにわざわざ
トレス元を「ライトテーブル」まで引っ張っていったわけです。
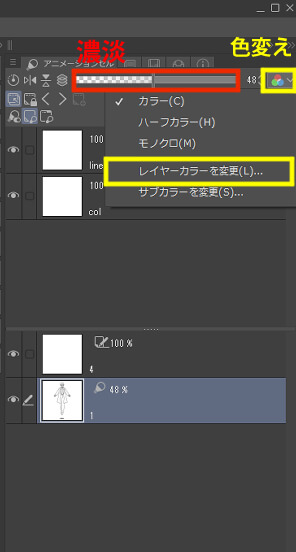
ライトテーブルに登録したイラストを見やすくするために
線を薄くして色を変えます。

主線の色を赤にして線の濃さも薄くしました。

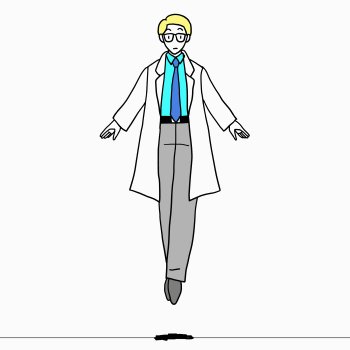
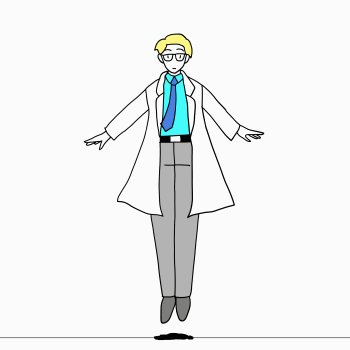
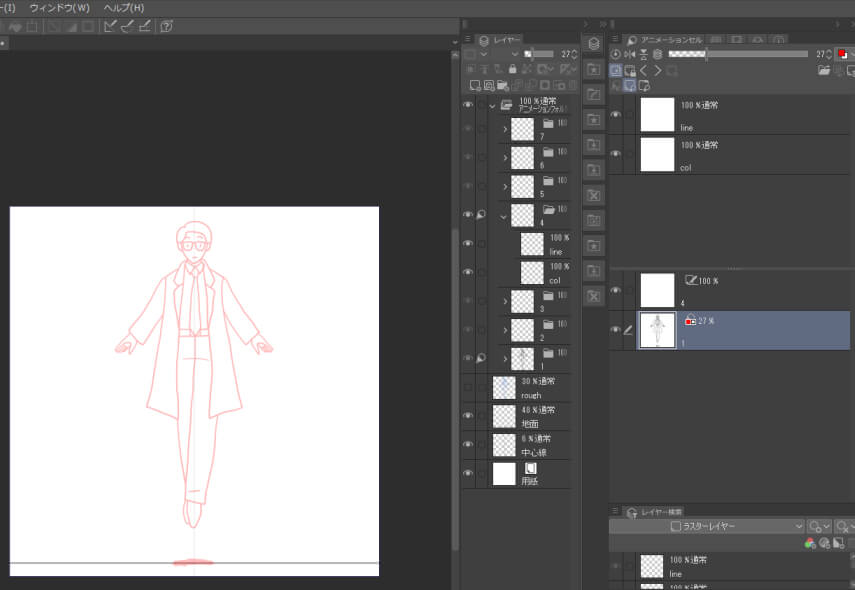
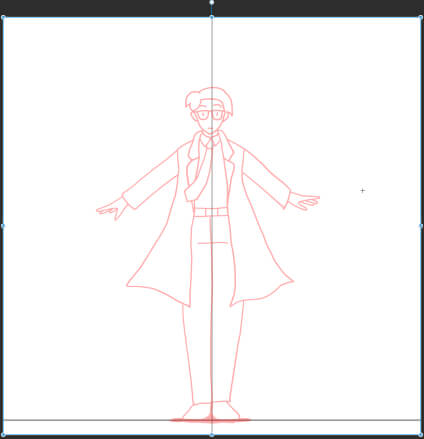
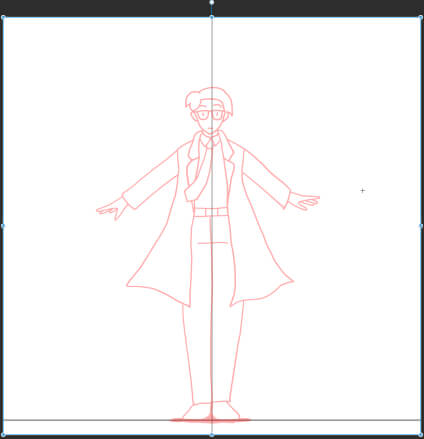
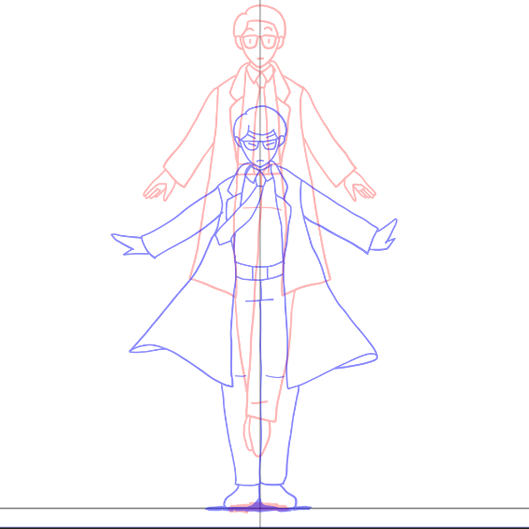
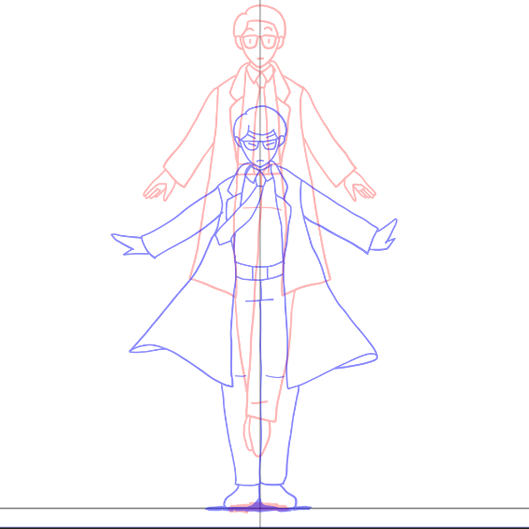
ライトテーブルに登録したジャンプイラストを
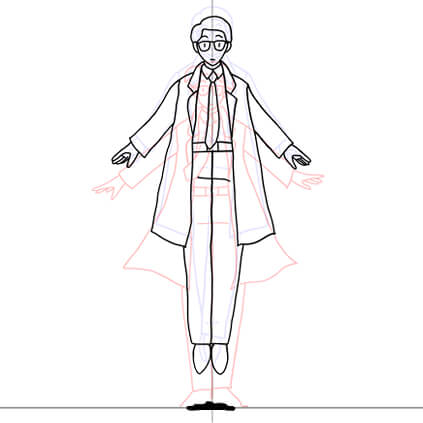
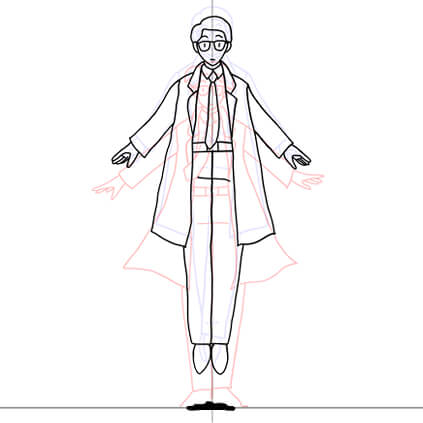
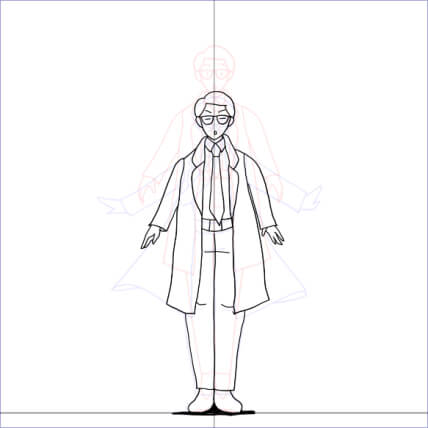
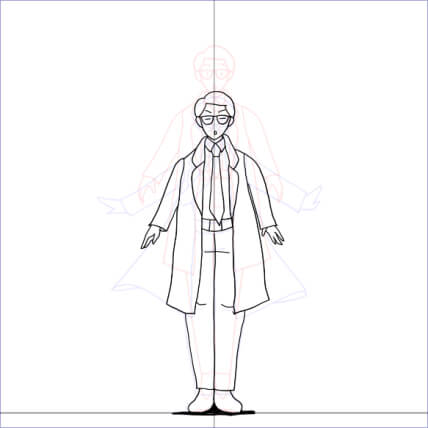
着地地点まで移動させます。

セル4lineを選択

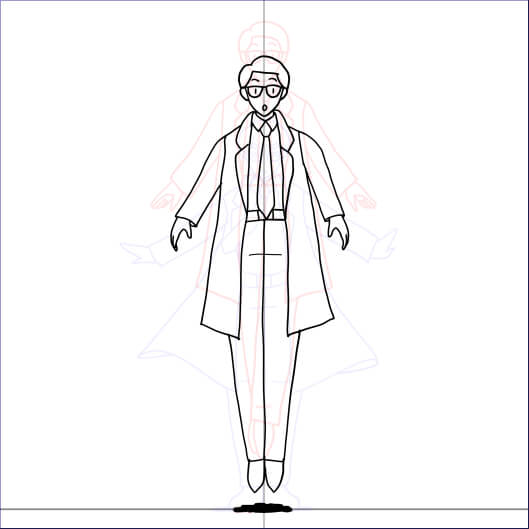
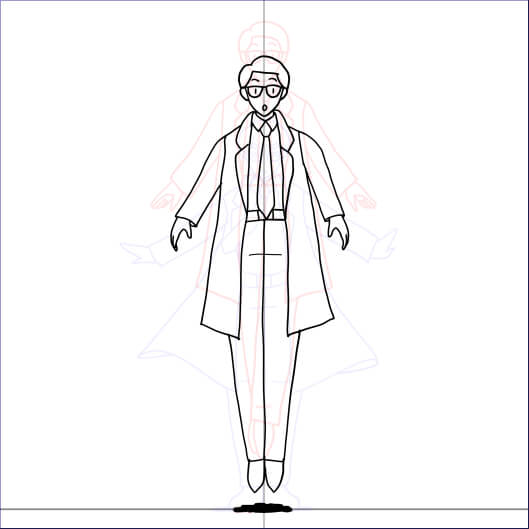
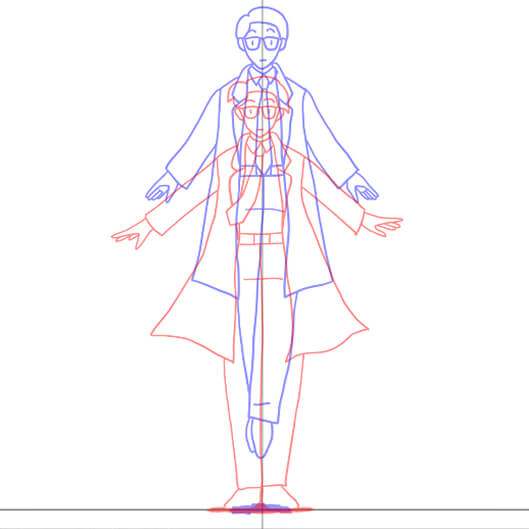
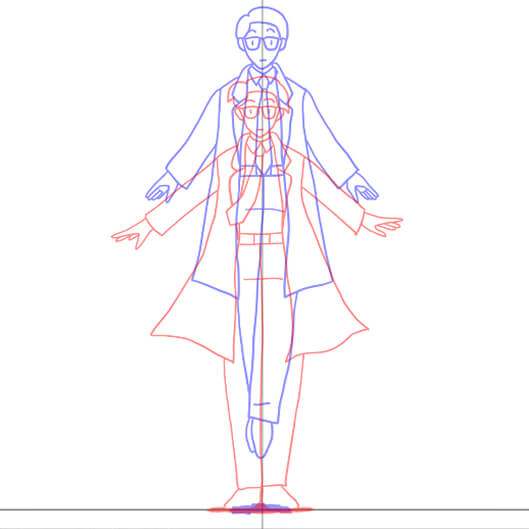
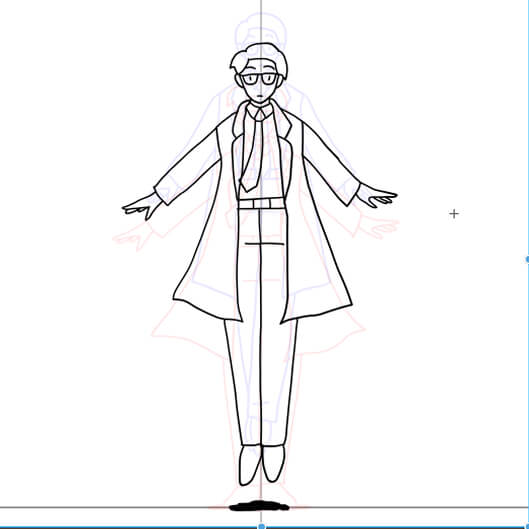
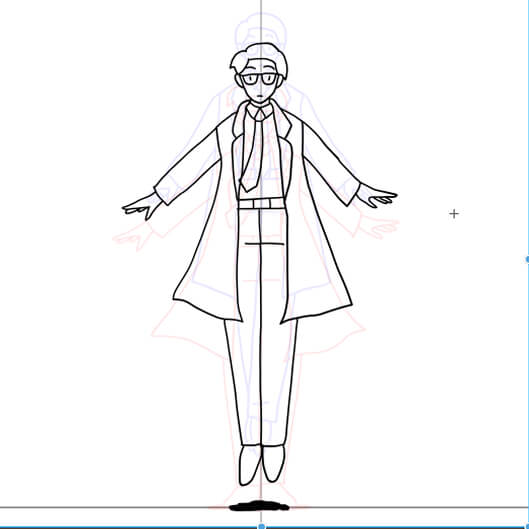
ライトテーブルに登録したジャンプ絵をもとに
着地の絵を描きます。

「着地の絵」がどういう理屈でこういう絵になるかという部分については
ぜひ書籍の内容を見ていただきたいと思います。
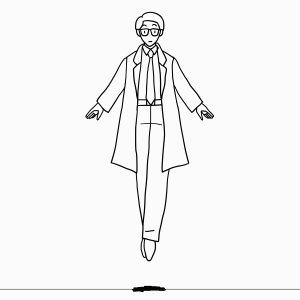
セル5に「ジャンプへのタメの絵」を描く
⑤の絵を描きます。

今度はセル4をモデルにします。
セル5のlineレイヤーを選択した状態で
セル4をアニメーションセルパレットのライトテーブルコーナーに
指を押し込んだままドラッグ→ドロップします。
 MEIYA
MEIYA何でこんなゲームの裏技みたいな操作せんとあかんねん…


見やすいように主線の色や濃さを調整して下さい。


セル5のlineレイヤーを選択


セル4の着地の絵をもとにジャンプへのタメの絵を描きます。


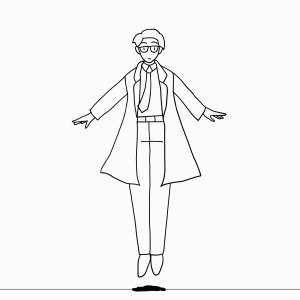
ジャンプする瞬間の絵を描く
セル7にジャンプする瞬間の絵を描きます。


セル7lineファイルを選択したまま
ライトテーブルにセル5とセル1を登録。


セル5は青色、セル1は赤色にしました。


セル5,セル1の絵を参考にセル7のlineレイヤーにジャンプする瞬間の絵を描きました。


セル1とセル4の間の絵(中割り:②,③)を描く
まずセル3を描きます。


セル3のlineレイヤーを選択してセル1とセル4をライトテーブルコーナーへドラッグ。


セル1は青、セル4は赤にしました。


セル3を描きました。


セル2のlineレイヤーを描きます。


セル2のlineレイヤーを選択してここでもセル1とセル4をライトテーブルコーナーへドラッグ。


セル2のlineレイヤーを描きました。


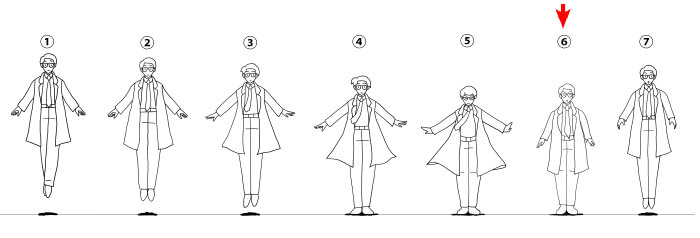
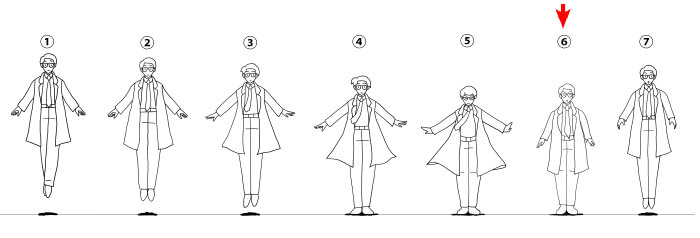
タメ(セル5)からジャンプの瞬間(セル7)の中割り(セル6)を描く


セル6のlineレイヤーを選択してセル5とセル7をライトテーブルコーナーへドラッグ。
この2枚を参考にします。


セル6のlineレイヤーを描きました。


大変!大変おつかれさまでした!
これで線画を全部描き終わりました!!


色を塗る
「col」フォルダーに色を塗ります。
元の書籍では淡い色が塗られていましたがここではバサーッとバケツ塗りとしました。


カラーセットを作る
1枚色を塗ったらこのアニメのためのカラーセットを
作っておきます。
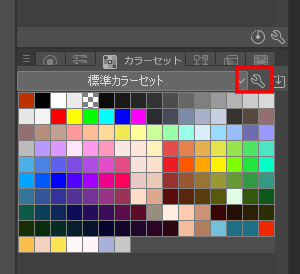
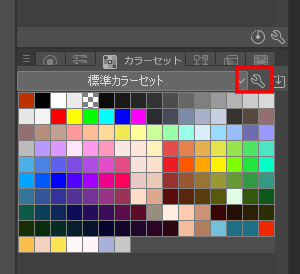
(カラーセットのウィンドウが出ていなかったら)ウィンドウ→カラーセット
スパナマークをクリック


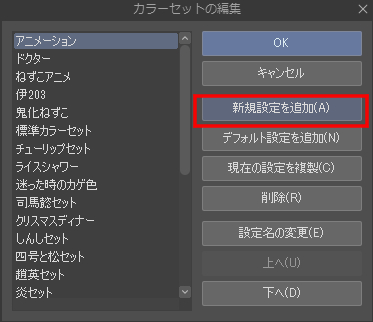
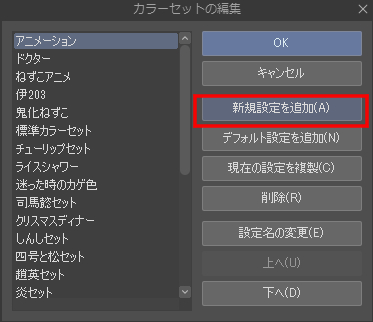
「新規設定を追加」をクリック
名前を分かりやすいものに変更。「アニメーション」としました。


「OK」を押すとこのように空っぽのセットができます。


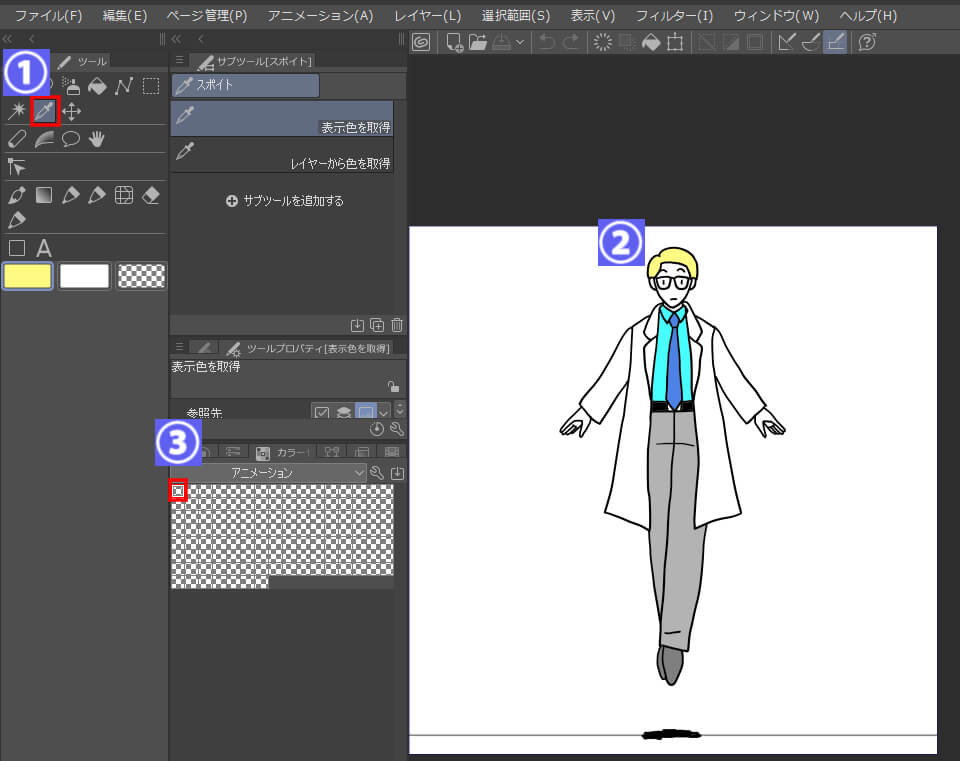
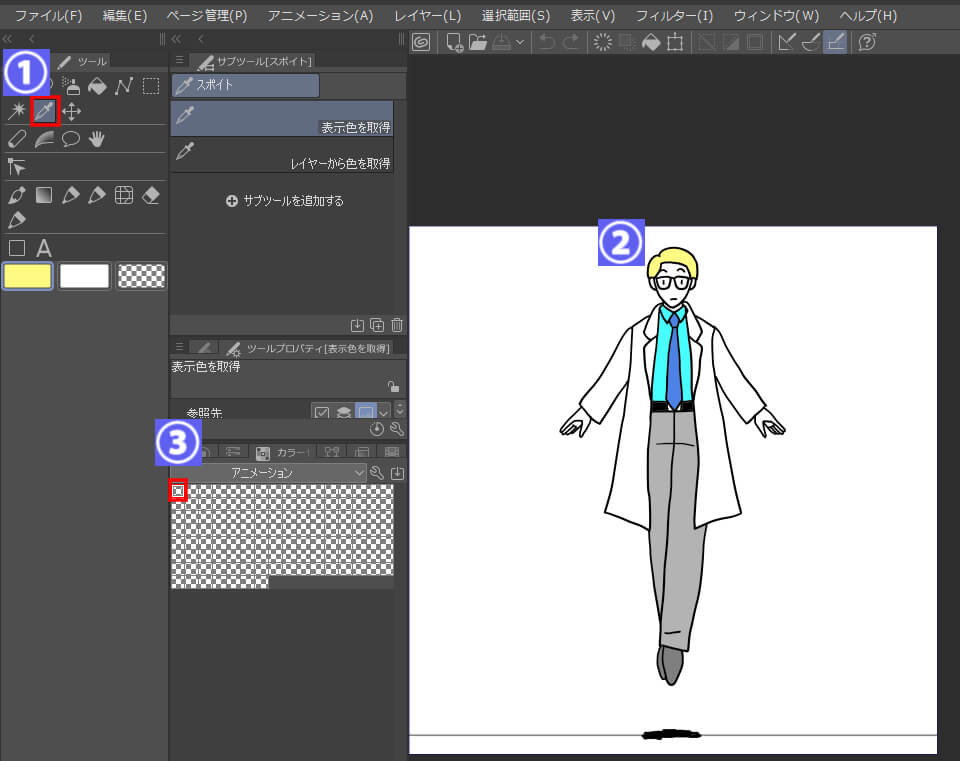
- スポイドのアイコンをクリックして
- 元のイラストから取りたい色をクリックします。
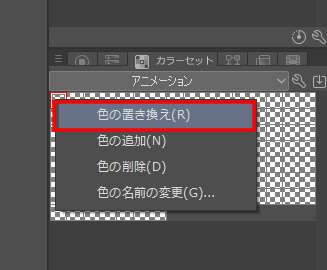
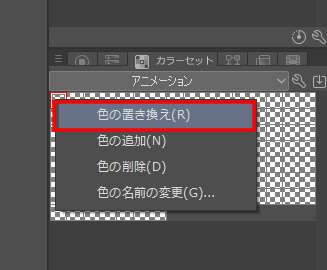
- カラーセットの色を置きたいマスを右クリックします。


「色の置き換え」をクリック


髪の黄色を登録することができました!


からっぽのカラーセット上で右クリックせずに通常のクリックをするとスポイドが
「透明」を拾ってしまいます(やりがち)
スポイドが今どの色を拾っているかはツールパレットに示されていて、
グレーで囲まれています。
「透明」が選択されてしまった!!


黄色をクリックすると選択し直せます。


このあとカラーセットに戻って右クリックから登録すればOK!
すべての色をカラーセットに登録しました。


セル1から7内のcolフォルダーすべてに色を塗って…


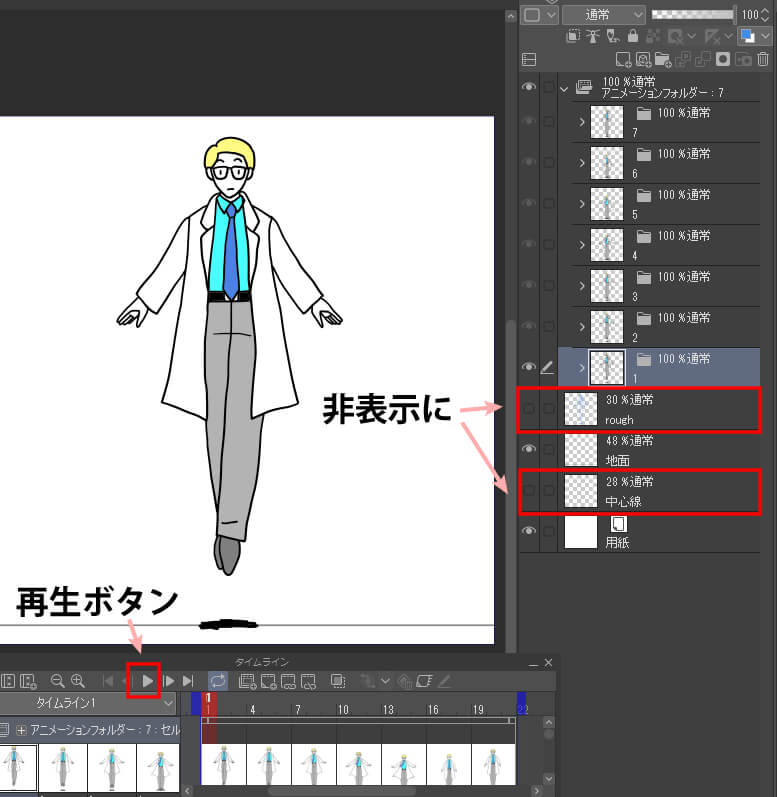
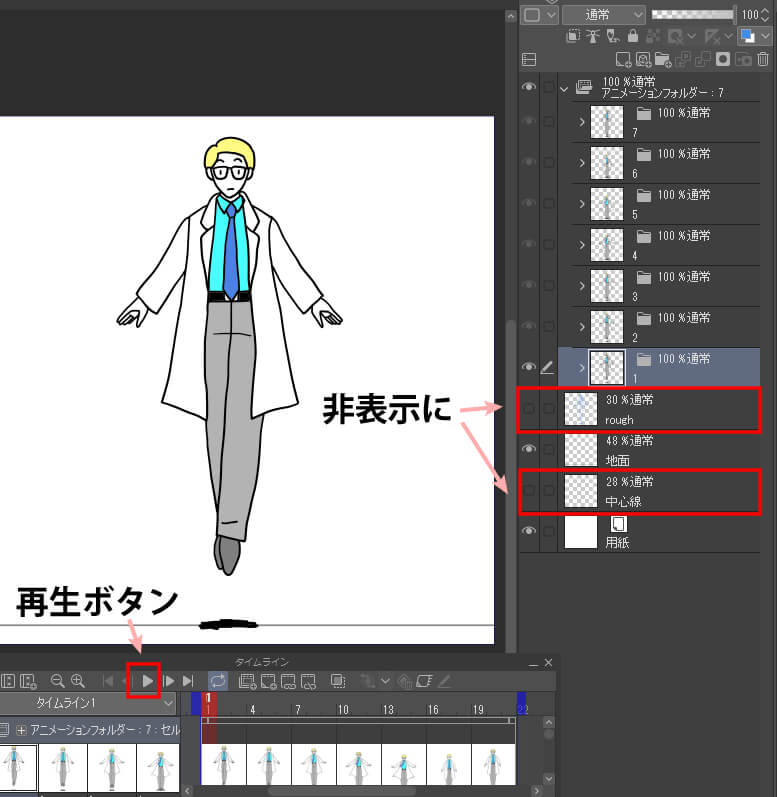
「rough」「中心線」ファイルを非表示にして、
タイムラインの再生ボタンを押してみましょう。


いいかんじにぴょんぴょんしてくれたら終了です!
お疲れさまでした~!!


修正が必要な時は?
仕上がりに乱れあり!


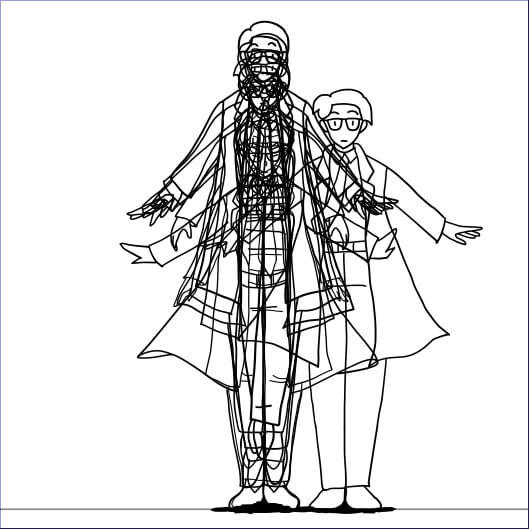
チェックするため全体を表示する
アニメーション→タイムライン→「タイムラインを有効化」のチェックをはずします。


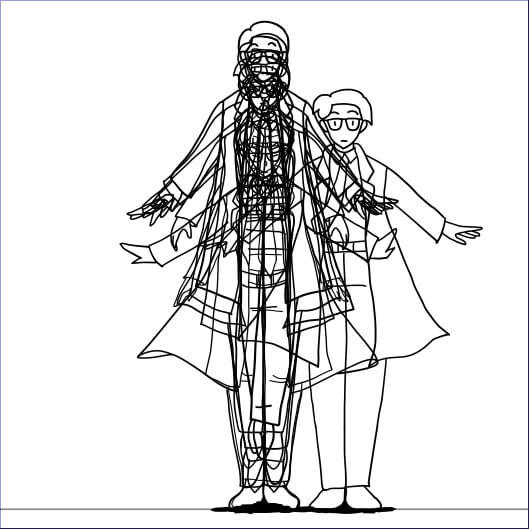
セル1から7までの画像がすべて表示されました。
1枚大きく右にズレているのがわかります。


複数のレイヤーの中から目当てのレイヤーを探す
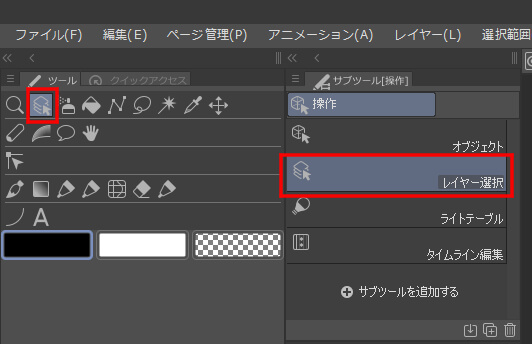
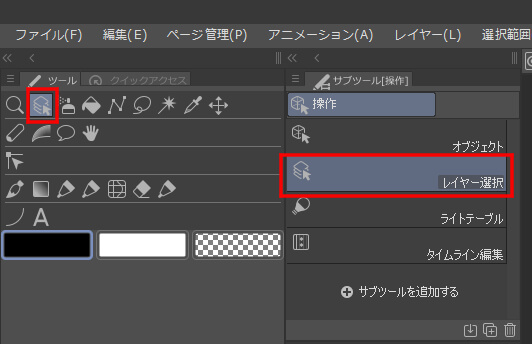
ツールアイコンの中から「操作」を選択
サブツール内の「レイヤー選択」を選ぶ


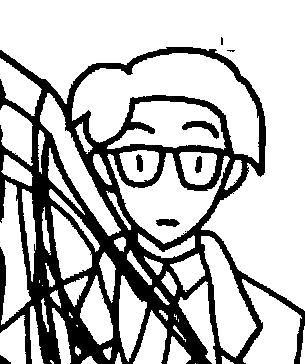
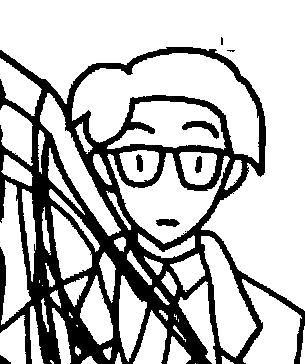
はみだしている絵をクリック。


はみだし絵が描かれたレイヤーが選択され、
レイヤーパレット上でボックスの色変化で示されます。


もしも線をクリックするのが難しい! という時はドラッグすると範囲が広がって
線が捕えやすくなります。


他のレイヤーの不透明度を下げてわかりやすく。
つきとめたレイヤーの位置を修正しました。


ちょっとしたコツ
前後に移動させない
地面のライン上で足の位置が前に出たり後ろに下がったりしていると
なわとびをしているみたいなジャンプになってしまいます。
接地している足は地面のラインできれいにそろえるべし。


髪の毛に動きをつける
髪の毛に動きをつけるとグッと「らしさ」が増します。
たとえショートカットのキャラでも意識して髪のなびき、空気でふくらんでる感じを
プラスするといいかんじの仕上がりに。




ライトテーブルに配置した絵を最初の位置に戻すには?




アニメーションセルパレットの左上のアイコンをクリック




これで講座は終了です。ご覧いただきありがとうございました!!